こんにちわ、よっしーです。
今日は、記事内の画像をクリックして、拡大表示する方法についてご紹介します。
最近、記事に画像を追加するようになったのですが、「画像の詳細を見たい」と思った際に、画像をクリックすると拡大表示されないことに気づきました。このことが不便だと感じたので、すぐに修正することにしました。
動作環境
動作環境は下記になります。
・WordPress
・Cocoonのテーマ
Cocoonの画像設定
最初にCocoonの画像設定方法について説明します。
この設定は一度実施すれば、次回からは毎回設定する必要がありません。
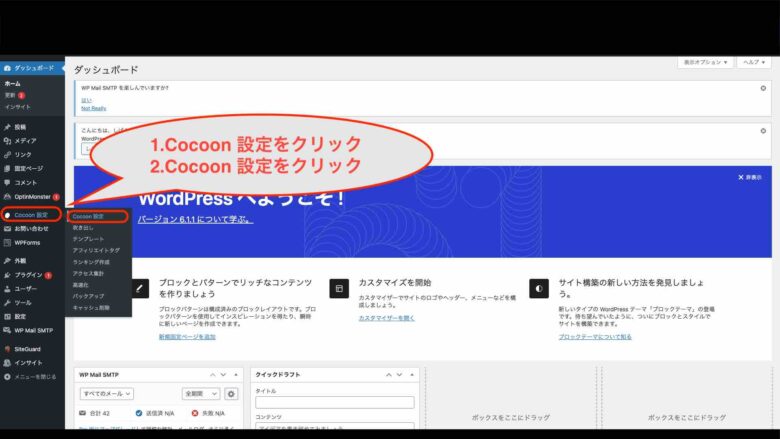
WordPress内のCocoon設定を開く
手順1: WordPress内のCocoon設定を開く
操作方法は、WordPress内にある「Cocoon設定」をクリックし、右メニューに表示された「Cocoon設定」をクリックします。

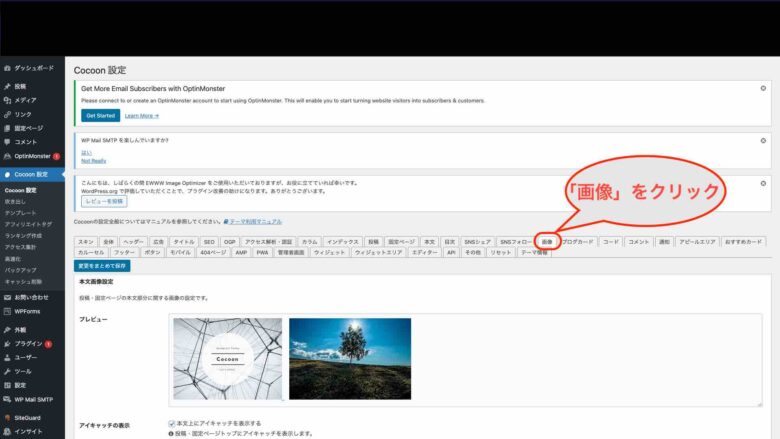
画像設定を開く
手順2: 画像設定を開く
操作方法は、Cocoon設定の「画像」をクリックします。

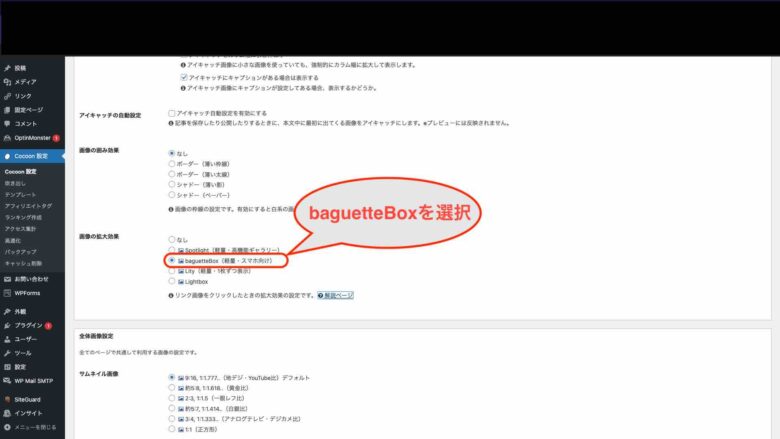
baguetteBoxの選択
手順3: baguetteBoxの選択
操作方法は、画像設定ページ内に「画像の効果拡大」項目があるので、その項目までスクロールします。
そして、baguetteBoxがあるので、そこのラジオボタンをクリックします。

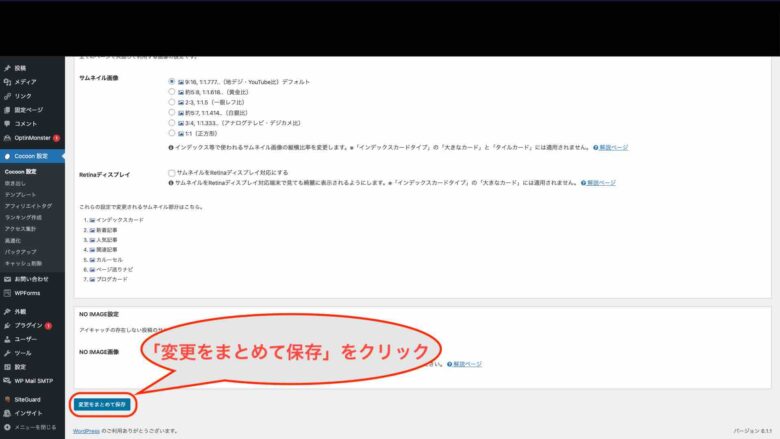
設定の保存
手順4: 設定の保存
操作方法は、画像設定ページの一番下にある「変更をまとめて保存」ボタンをクリックします。

投稿時の画像設定
Cocoonでの画像設定が完了したら、次に投稿時の画像設定方法について説明します。
この設定は、画像を追加するたびに行う必要があります。
画像の追加
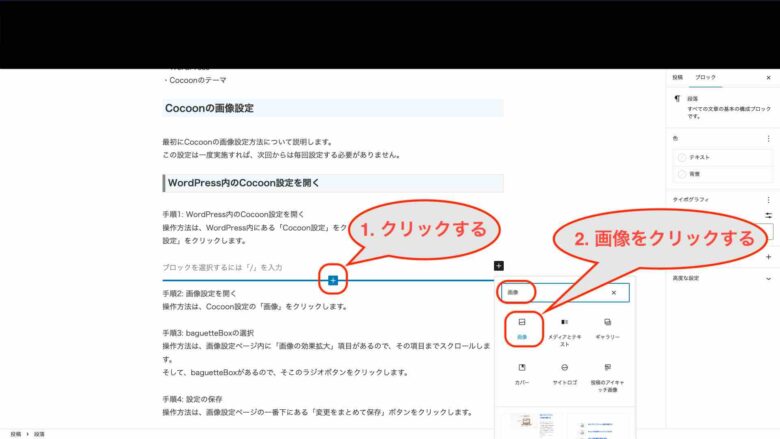
手順1: 画像の追加
操作方法は、まず「+」記号をクリックし、次に「画像」をクリックします。
もし「画像」アイコンが表示されていない場合は、入力欄に「画像」と入力し、アイコンを検索すると表示されます。

画像のアップロード
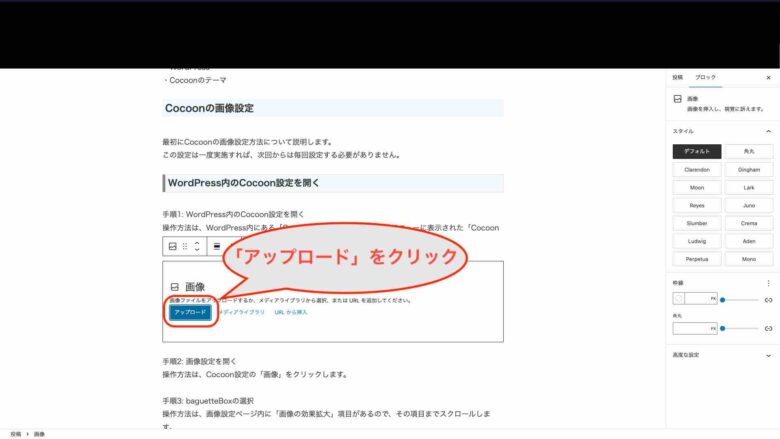
手順2: 画像のアップロード
操作方法は、「アップロード」ボタンをクリックします。

アップロード画像の選択
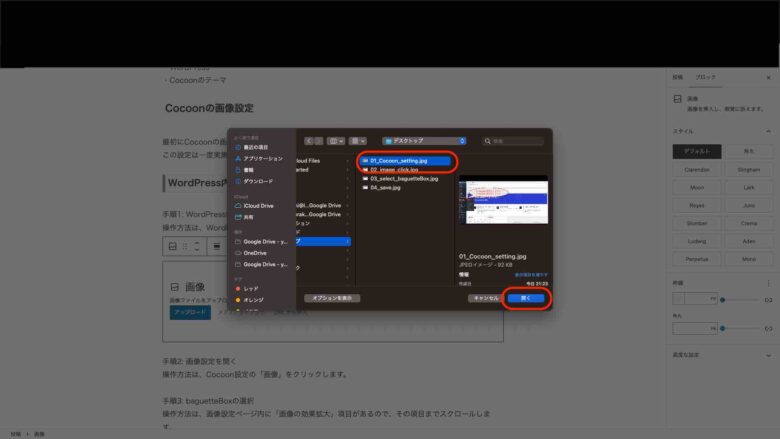
手順3: アップロード画像の選択
操作方法は、アップロードしたい画像を選択して、「開く」ボタンをクリックします。

メディアリンクの設定
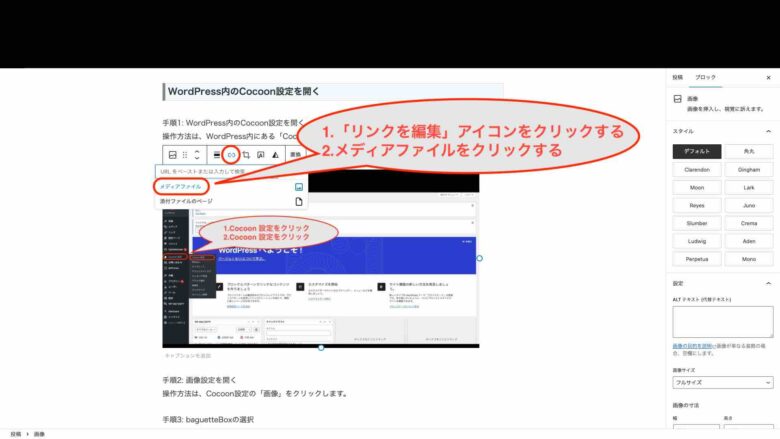
手順4: メディアリンクの設定
操作方法は、アップロードした画像を選択し、「リンクを編集」アイコンをクリックする。
最後に、「メディアファイル」をクリックします。

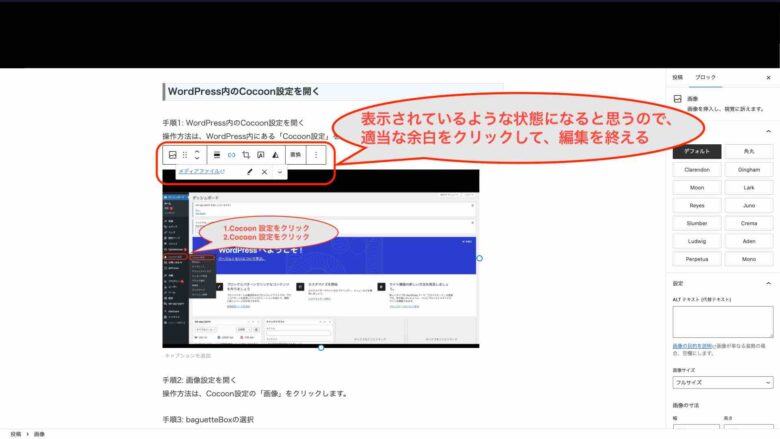
メ画像編集の終了
手順5: 画像編集の終了
操作方法は、画面が添付した画像のように表示されたら、画像以外の適当な余白をクリックします。

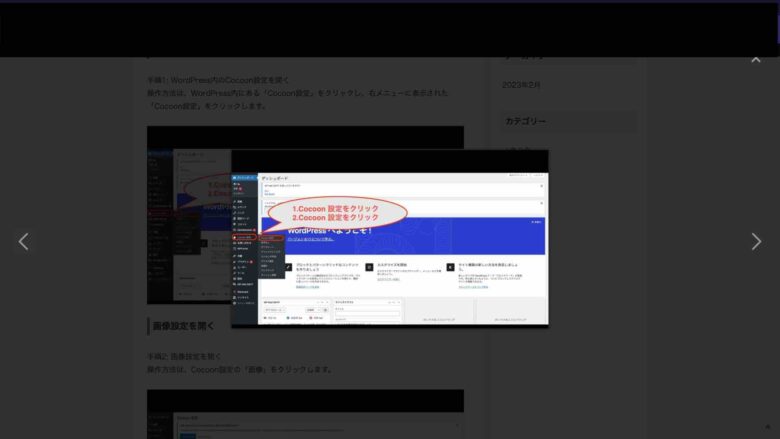
動作確認
Cocoonの設定や投稿時の画像の設定が適切に行われている場合、投稿された画像は下記のように拡大表示されるはずです。確認してみてください。
ちなみに、下記の画像はプレビュー画面で確認しています。嬉しいことに、左右にある矢印をクリックすると、その記事の拡大画像をスライドショー的に参照することもできるようになりました。

おわりに
今まで画像は上げていたけど、メディアファイルに設定することが重要でした。この設定がないと、拡大表示の対象にならないようです。
なので、拡大表示がされないとお困りの方は、この設定を見直してみると良さそうです。
今日はここまでにしたいと思います。
それでは、また明日ー



コメント