
こんにちは。よっしーです(^^)
今日は、dockerでreactの開発環境を構築方法をご紹介します。
実行環境
この記事で使用されているコマンドは下記の環境で実行されています。
% sw_vers
ProductName: macOS
ProductVersion: 13.3.1
BuildVersion: 22E261
% sysctl machdep.cpu.brand_string
machdep.cpu.brand_string: Apple M1 Max
% docker --version
Docker version 20.10.23, build 7155243使用している docker desktop のバージョンは下図になります。

docker上にReactアプリの開発環境を構築
下記のDocker関連のファイルを用意します。
ディレクトリ構造
ディレクトリ構造は下記のようになっています。
.
├── docker-compose.yml
└── front
├── Dockerfile
└── app
├── README.md
├── node_modules
├── package-lock.json
├── package.json
├── public
├── src
└── tsconfig.jsondocker-compose.yml
version: '3'
services:
front:
build:
dockerfile: ./front/Dockerfile
volumes:
- ./front:/src
command: sh -c "cd app && PORT=3000 yarn start"
ports:
- "3000:3000"
front/Dockerfile
FROM node:18.15.0-alpine
WORKDIR /srcその他
その他のファイルは、下記のコマンドで作成します。
% mkdir front/app
% docker compose build
% docker compose run --rm front sh -c "yarn global add create-react-app && create-react-app app --template typescript"起動
下記のコマンドでdockerを起動します。
docker compose up -d下記のコマンドでコンテナのログ確認ができます。
docker compose logs -f下記のような出力になっていれば、起動成功です。IPアドレスは、動作環境により異なります。
react-front-1 | Compiled successfully!
react-front-1 |
react-front-1 | You can now view app in the browser.
react-front-1 |
react-front-1 | Local: http://localhost:3000
react-front-1 | On Your Network: http://192.168.112.2:3000
react-front-1 |
react-front-1 | Note that the development build is not optimized.
react-front-1 | To create a production build, use npm run build.
react-front-1 |
react-front-1 | webpack compiled successfully
react-front-1 | Files successfully emitted, waiting for typecheck results...
react-front-1 | Issues checking in progress...
react-front-1 | No issues found.動作確認
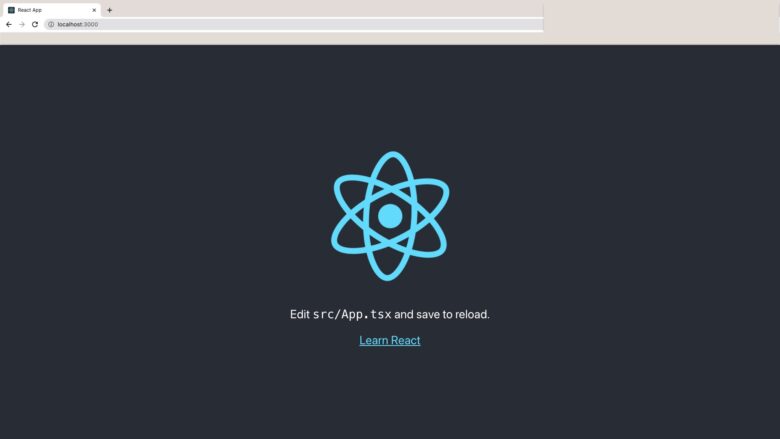
ブラウザで、「http://localhost:3000/」にアクセスして、下図のような表示なっていればOKです。

解説
Reactとは
Reactは、Facebook社が開発したJavaScriptライブラリであり、ユーザーインターフェース(UI)を構築するためのものです。Reactは、Webアプリケーションやモバイルアプリケーションの開発に広く使用されています。
仮想DOM(Virtual DOM)と呼ばれるものを使用しいて、仮想DOMは、Reactが内部的に管理するDOMオブジェクトの複製であり、実際のDOMと同期することで高速なUIの更新を可能にします。
コンポーネントベースのアーキテクチャを採用しており、コンポーネントとは、独立したUI部品であり、再利用性が高く、保守性や拡張性が向上します。Reactでは、コンポーネントを作成することが主な作業の一つです。
JavaScriptをベースにしていますが、JSXと呼ばれる構文を導入しています。JSXは、HTMLのような見た目の構文でJavaScriptのコードを記述できるようになっており、Reactコンポーネントの作成がより簡単になります。
また、Reactは、状態(state)とプロップス(props)と呼ばれる2つの重要な概念を持っています。状態は、コンポーネント内で変化する値であり、プロップスは、親コンポーネントから子コンポーネントに渡される値です。
Reactは、多くのライブラリやフレームワークと組み合わせて使用することができ、React Nativeというツールを使ってモバイルアプリケーションの開発も行えます。
おわりに
今日は、dockerを使用したReactの開発環境の構築をご紹介しました。次回は、CodeIgniterのアプリと連携させてみたいと思います。
今回使用したファイルは下記のGitHubにタグ付けしています。

また明日お会いしましょう!



コメント