
こんにちは。よっしーです(^^)
今日は、dockerで構築した開発環境において、grafanaのdashboard.ymlを導入した手順をご紹介します。
実行環境
この記事では、下記の記事で構築している開発環境を前提にしています。もし環境構築等のハンズオンに興味がありましたら、下記の記事を参考に環境構築をお願いします。
ただ、修正内容が積み重なっているので、下記のタグをローカルに持ってきて、参照するといいと思います。この記事では、このタグに対しての修正内容を解説しています。
背景
これまで、grafanaでダッシュボードの追加は手動で実施していましたが、grafanaの起動と同時に設定されている状態にしたと思い、dashboard.ymlを追加しました。
ディレクトリ構造
ディレクトリ構造は下記のようになっています。赤字の箇所が新規&更新、削除になります。
.
├── LICENSE
├── Makefile
├── README.md
└── app
├── apache-exporter
├── compose.yml
├── flyway
├── grafana
│ ├── dashboard.yml
│ └── dashboards
│ ├── apache.json
│ ├── docker_engine_metrics.json
│ ├── k6.json
│ └── mysql.json
├── influxdb
├── k6
├── mongo
├── mysql
├── mysqld-exporter
├── prometheus
├── schemaspy
├── web
└── xhguicompose.yml
下記の赤字内容をファイル(compose.yml) 168 – 169 行目に追記します。
grafana:
build: ./grafana
container_name: grafana
volumes:
- ./grafana/dashboards:/var/lib/grafana/dashboards
- ./grafana/dashboard.yml:/etc/grafana/provisioning/dashboards/dashboard.yml
- ./grafana/datasource.yaml:/etc/grafana/provisioning/datasources/datasource.yaml
ports:
- "3000:3000"
depends_on:
influxdb:
condition: service_healthy
networks:
- netgrafana/dashboard.yml
下記の内容で新規ファイル(grafana/dashboard.yml) を作成します。
apiVersion: 1
providers:
- name: 'docker engine' # Dashboardの「名前」
orgId: 1 # デフォルトのままで
folder: 'Service' # Dashboardが格納される「フォルダ名」
type: file # デフォルトのままで
disableDeletion: false # Dashboardの「削除可否」
updateIntervalSeconds: 10 # Dashboardの「更新頻度」
allowUiUpdates: false # Dashboardの「UI変更可否」
options:
path: /var/lib/grafana/dashboards/docker_engine_metrics.json # dashboardの「jsonファイルパス」
foldersFromFilesStructure: false # デフォルトのままで
- name: 'apache' # Dashboardの「名前」
orgId: 1 # デフォルトのままで
folder: 'Service' # Dashboardが格納される「フォルダ名」
type: file # デフォルトのままで
disableDeletion: false # Dashboardの「削除可否」
updateIntervalSeconds: 10 # Dashboardの「更新頻度」
allowUiUpdates: false # Dashboardの「UI変更可否」
options:
path: /var/lib/grafana/dashboards/apache.json # dashboardの「jsonファイルパス」
foldersFromFilesStructure: false # デフォルトのままで
- name: 'mysql' # Dashboardの「名前」
orgId: 1 # デフォルトのままで
folder: 'Service' # Dashboardが格納される「フォルダ名」
type: file # デフォルトのままで
disableDeletion: false # Dashboardの「削除可否」
updateIntervalSeconds: 10 # Dashboardの「更新頻度」
allowUiUpdates: false # Dashboardの「UI変更可否」
options:
path: /var/lib/grafana/dashboards/mysql.json # dashboardの「jsonファイルパス」
foldersFromFilesStructure: false # デフォルトのままで
- name: 'k6' # Dashboardの「名前」
orgId: 1 # デフォルトのままで
folder: 'Service' # Dashboardが格納される「フォルダ名」
type: file # デフォルトのままで
disableDeletion: false # Dashboardの「削除可否」
updateIntervalSeconds: 10 # Dashboardの「更新頻度」
allowUiUpdates: false # Dashboardの「UI変更可否」
options:
path: /var/lib/grafana/dashboards/k6.json # dashboardの「jsonファイルパス」
foldersFromFilesStructure: false # デフォルトのままで
grafana/dashboards/*.json
grafana/dashboardsのディレクトリ配下に各ダッシュボードのjsonファイルを配置します。
行数が多いので、ここでの掲載は割愛します。詳しい内容は、githubでのご確認をお願いします。
ちなみに、インポートしたダッシュボードのjsonファイル自体は、下記の手順で作成しています。
- ダッシュボードをインポートする
- ダッシュボードのタイトル横のシェアボタンをクリックする
- Exportタブをクリックする
- 「View JSON」をクリックする
- 「Copy to Clipboard」をクリックして、JSONファイルに貼り付ける
動作確認
下記のコマンドを実行して、サービスを起動します。
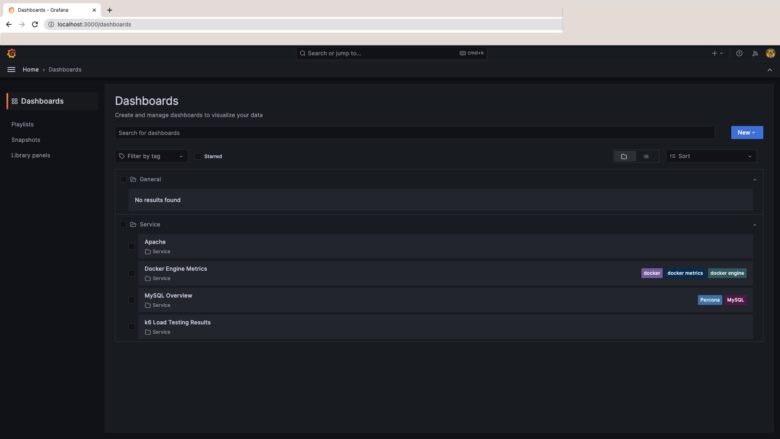
make setupブラウザで「http://localhost:3000/dashboards」にアクセスして、下図のように表示されているのを確認します。

解説
dashboard.ymlについて
apiVersion: 1
providers:
- name: 'docker engine' # Dashboardの「名前」
orgId: 1 # デフォルトのままで
folder: 'Service' # Dashboardが格納される「フォルダ名」
type: file # デフォルトのままで
disableDeletion: false # Dashboardの「削除可否」
updateIntervalSeconds: 10 # Dashboardの「更新頻度」
allowUiUpdates: false # Dashboardの「UI変更可否」
options:
path: /var/lib/grafana/dashboards/docker_engine_metrics.json # dashboardの「jsonファイルパス」
foldersFromFilesStructure: false # デフォルトのままでこのコードはGrafanaと呼ばれるツールを使用して、Dockerエンジンのメトリクスを可視化するための設定ファイルです。
まず、apiVersionはこの設定ファイルのバージョンを表します。この例では1に設定されています。
次に、providersはGrafanaに情報を提供するためのプロバイダーを設定するためのオブジェクトです。この例では、1つのプロバイダーが定義されています。このプロバイダーはDockerエンジンのメトリクスを提供します。以下の項目が含まれます。
name:このプロバイダーの名前を表します。orgId:組織IDを表します。デフォルト値である1が設定されています。folder:このプロバイダーが格納されるフォルダ名を表します。type:このプロバイダーのタイプを表します。この例では、ファイルを使用するためにfileに設定されています。disableDeletion:このプロバイダーが削除可能かどうかを表します。falseに設定されているため、削除可能です。updateIntervalSeconds:このプロバイダーのダッシュボードを更新する頻度を秒単位で表します。この例では、10秒に設定されています。allowUiUpdates:このプロバイダーのダッシュボードのUIが変更可能かどうかを表します。falseに設定されているため、変更不可能です。options:このプロバイダーに関するオプションを表します。この例では、Dockerエンジンのメトリクスを含むダッシュボードのJSONファイルのパスを指定しています。
最後に、foldersFromFilesStructureは、ファイルの構造からフォルダを自動的に作成するかどうかを表します。この例では、falseに設定されているため、フォルダは自動的に作成されません。
おわりに
今日は、dockerで構築した開発環境にgrafanaのdashboard.ymlを導入しました。既存のダッシュボードをインポートして使用しているだけなので、どこかでダッシュボードのカスタマイズにチャレンジしたいと思います。
今回使用したファイルは下記のGitHubにタグ付けしています。
もし、質問等あればコメントください。確認後、ご連絡いたします。随時、エンジニア案件も相談可能ですので、よろしくお願いいたします。

また明日お会いしましょう!




コメント