こんにちは。よっしーです。
今日は、ブラウザ(Brave)で全画面をキャプチャする方法について調べました。
以前、PCで操作履歴を撮る記事を書きましたが、その時のほぼ同じ理由です。
あるサイトを閲覧し、数日経った時に、その時のサイトの内容がどうだったかを確認したいと思う場面がありました。
PC画面のキャプチャだと全画面が入り切らないし、かといって、操作履歴として、スクロールしている状態を保存しても、視認性や操作性が悪いと思い、サイトの内容を全てキャプチャできる方法を調べてみました。
動作環境
動作環境は下記になります。
・Mac (M1, Ventura 13.2.1)
・Brave
外部ソフトウェアのインストールについて
まず、画面キャプチャをするにあたって、ブラウザのプラグインをインストールしないでできるかどうかを調べました。
これは、自分の好みなのですが、あまり外部のソフトウェアをインストールしたくないという思いがあります。
セキュリティや安全面を懸念しています。
とはいえ、必要な場面では、ソフトウェアをインストールして使用しています。
全く外部のソフトウェアを使用しないというのも使いづらいので、できることなら、外部のソフトウェアをインストールせずに使える方法があるのであれば、そちらを採用したいという気持ちでやっています。
なので、なにがなんでも外部のソフトウェアを使用しないというわけではないです。
キャプチャの取得手順
すみません、脱線しましたが、ブラウザの機能でできるかどうかを調べたところ、下記の手順でできました。
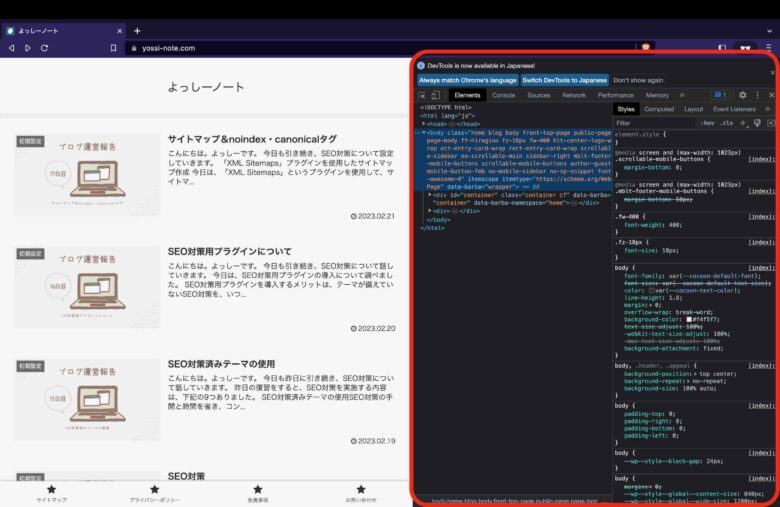
検証メニューの表示
step1: 「command」+「option」+「I(アイ)」
下図の赤枠で囲った画面が表示されると思います。

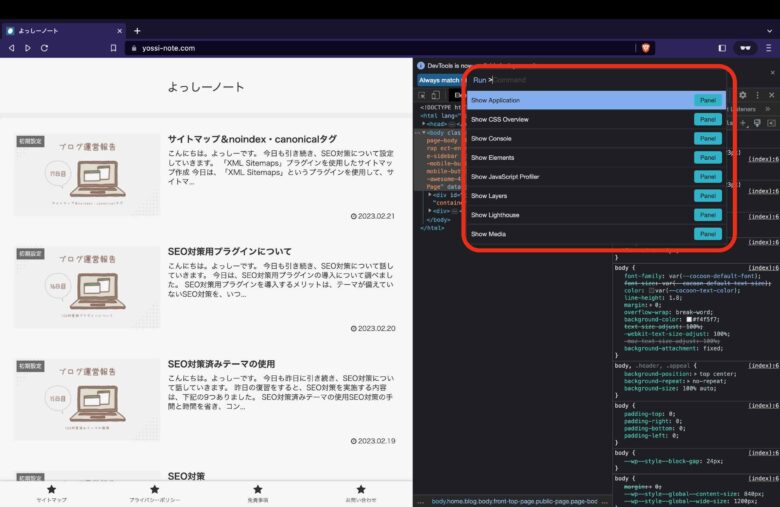
Run commandメニューの表示
step2: 「command」+「shift」+「P」
下図の赤枠で囲った画面が表示されると思います。

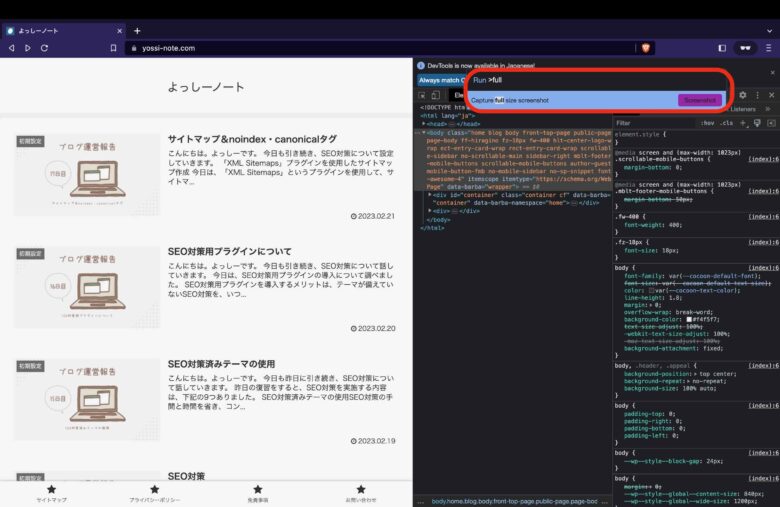
Capture full site screenshot の選択
step3: 「full」→「return」で画像のダウンロード
「full」と入力すると、下図の赤枠で囲った部分のようになると思います。

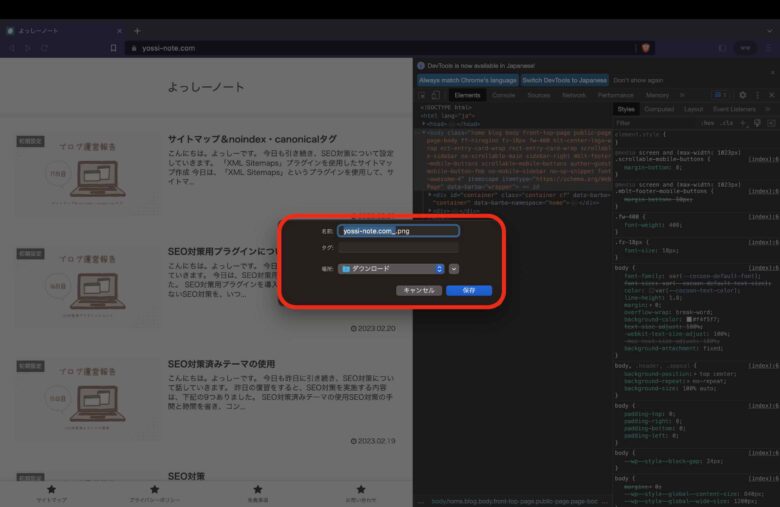
「return」キーを押下すると、下図の赤枠で囲った部分のようになると思いますので、ファイル名や保存先を入力して、「保存」ボタンを押下します。

キャプチャ結果
こんな感じにキャプチャが取れました。

おわりに
当サイトでは、ブラウザにBraveを使用しましたが chromeでも同じ操作で取れると思うので、試してみてください。
それでは、今日はここまでにしたいと思います。
また、明日ー



コメント