こんにちは。よっしーです。
今日は、A8ネットの広告をブログに表示する方法について説明します。
先日は、A8ネットに会員登録をしました。
実際に広告リンクを貼ろうとした時に、どうやって貼ればいいのかわかりづらかったので、自分がやったやり方をシェアしたいと思います。
広告の素材を取得
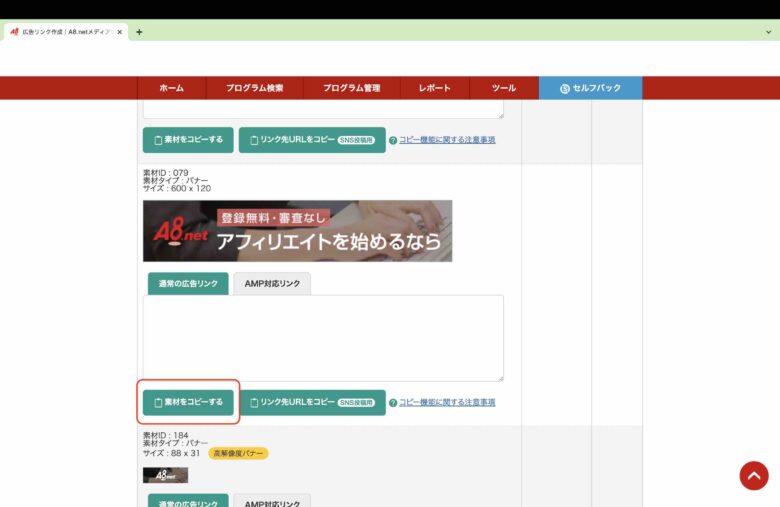
下記の手順で自身のブログに表示したい広告の素材を取得します。
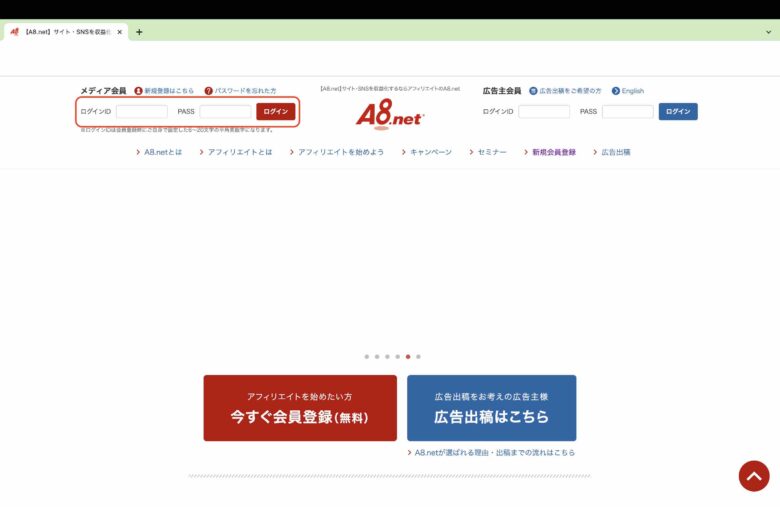
A8ネットのサイトにログイン

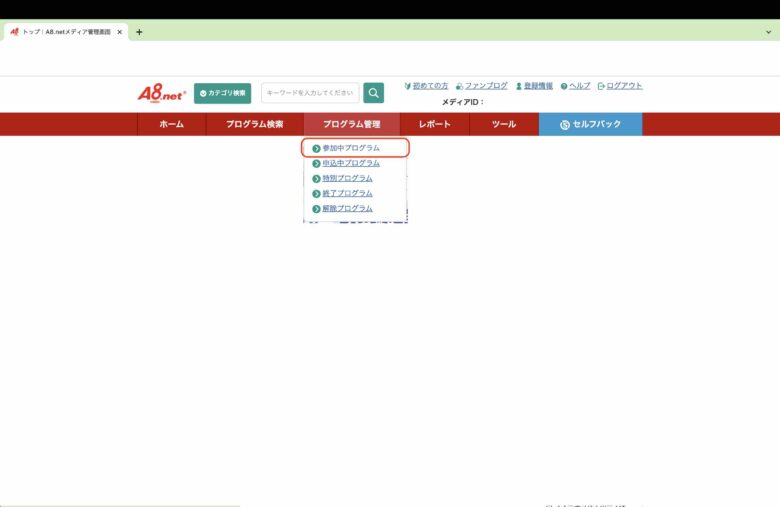
[プログラム管理]をクリック

[参加中プログラム]をクリック

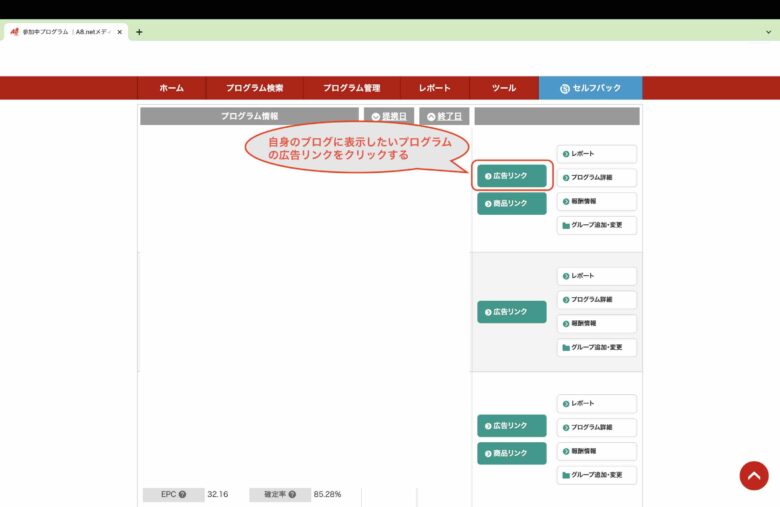
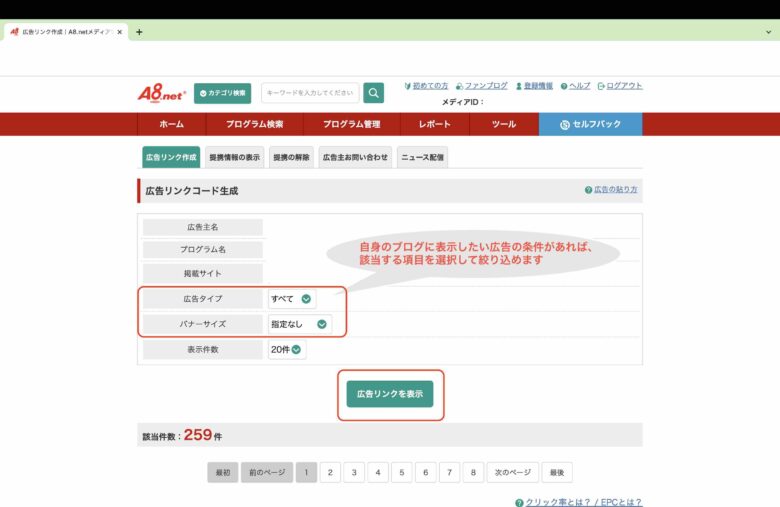
[広告リンクを表示]をクリック

表示したい広告の[素材をコピーする]をクリック

取得した広告素材を貼り付ける
ここからは、取得した広告素材をWord Pressの記事に貼り付ける方法について説明します。
記事投稿の画面まで遷移したら、下記の手順で貼り付けられます。
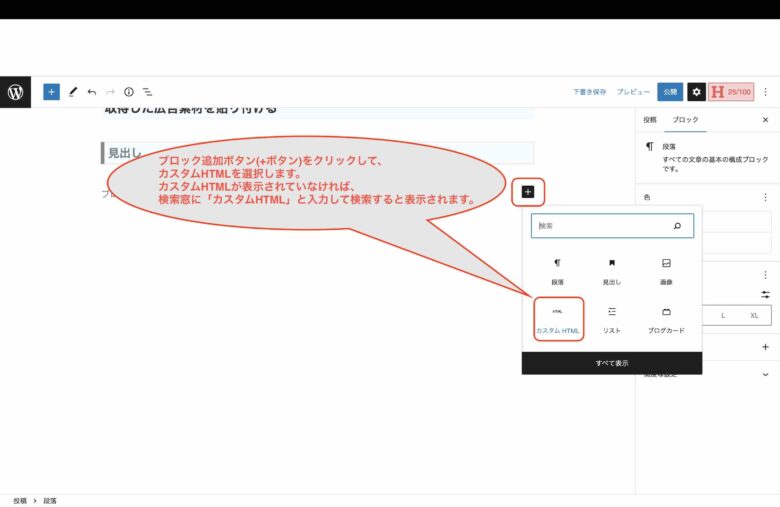
カスタムHTMLの選択

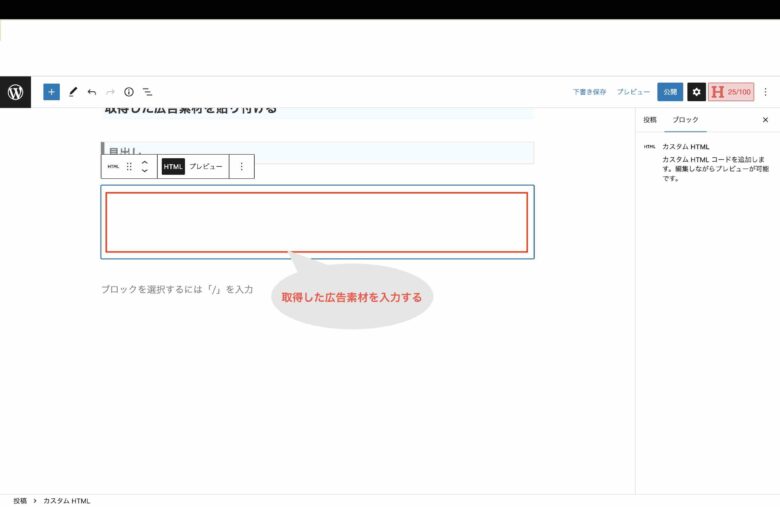
カスタムHTMLへの広告素材入力

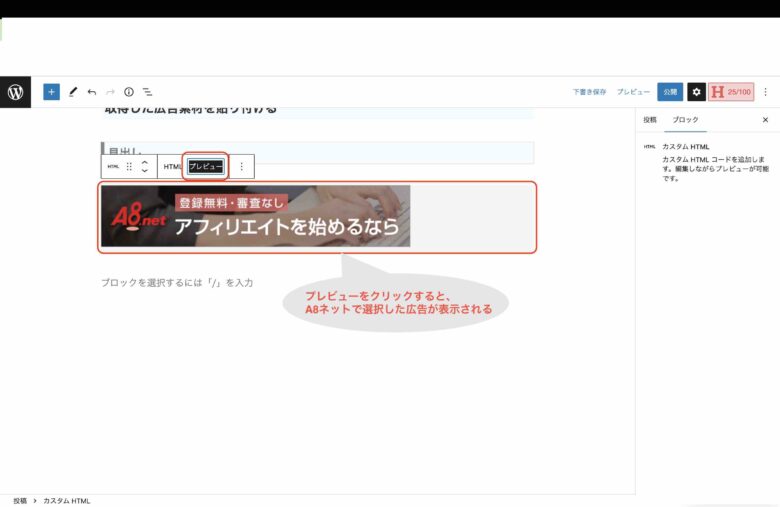
入力した広告素材の確認

結果
下記に実際の広告素材を貼り付けています。
よかったら、A8ネットへのご登録をお願いしますー
おわりに
A8ネットの広告素材の貼りつけ方について説明しました。
最初はどのように張るのかわかりませんでしたが、一度、やり方がわかって仕舞えば簡単ですね。
それでは、また明日ー



コメント