
こんにちは。よっしーです(^^)
今日は、slimのローカル開発環境のHTTPS対応についてご紹介します。
前提
この記事は下記の記事をベースにしています。
背景
APIのアクセスに「http://localhost:8080」を使用していたのですが、ローカルでもHTTPS通信で確認できるように https-portal を利用したので、その導入方法についてご紹介します。
https-portalの公式サイトは下記になります。
修正内容
下記のファイルを修正、新規作成します。下記の各セクションにファイルの内容を記載しています。
modified: app/compose.yml
new file: app/https-portal/.gitignore
new file: app/https-portal/Dockerfileapp/compose.yml
5行目に追記します。
+ https-portalk:
+ build: ./https-portal
+ container_name: https-portal
+ volumes:
+ - ./https-portal/ssl_certs:/var/lib/https-portal
+ environment:
+ DOMAINS: 'localhost -> http://host.docker.internal:8080'
+ STAGE: local
+ # FORCE_RENEW: 'true'
+ ports:
+ - '80:80'
+ - '443:443'
+ networks:
+ - netapp/https-portal/Dockerfile
下記の内容で新規作成します。
FROM steveltn/https-portal:1.23.0app/https-portal/.gitignore
下記の内容で新規作成します。ここに証明書等の秘匿性の高いデータがマウントされるので、gitの管理対象外にしています。
# ssl_certs
ssl_certs/動作確認
下記のコマンドを実行します。
make build
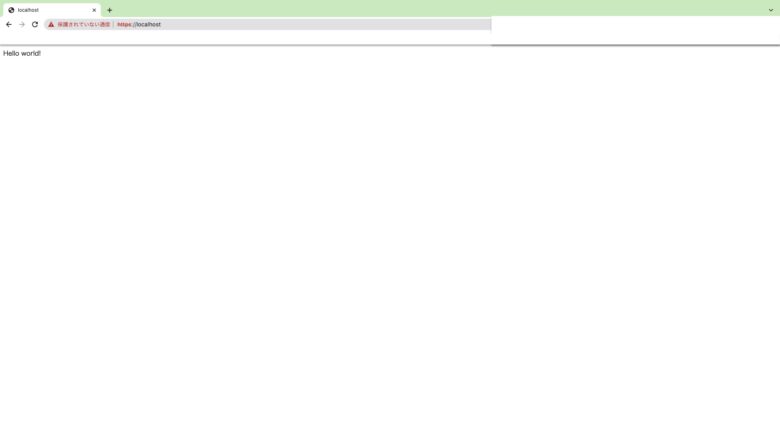
make upブラウザで「http://localhost」にアクセスすると下図のようにhttpsへのアクセスがされていることが確認できれば成功です。

解説
app/compose.yml
このコードはDocker Composeファイルの一部であり、HTTPSポータル(https-portal)と呼ばれるコンテナをビルドし、実行するための設定を含んでいます。以下に、各部分の解説を示します。
https-portalビルドセクション:build: ./https-portal: カレントディレクトリ内のhttps-portalディレクトリにあるDockerイメージをビルドします。
https-portalコンテナ設定:container_name: https-portal: コンテナの名前をhttps-portalに設定します。
- ボリューム設定:
- ./https-portal/ssl_certs:/var/lib/https-portal:./https-portal/ssl_certsディレクトリを/var/lib/https-portal内にマウントします。これにより、SSL証明書などのセキュリティ関連のファイルをホストマシンとコンテナ間で共有できます。
- 環境変数:
DOMAINS: 'localhost -> http://host.docker.internal:8080': HTTPSポータルが処理するドメインとそのリダイレクト先を指定します。ここでは、localhostへのリクエストをhttp://host.docker.internal:8080にリダイレクトします。STAGE: local: HTTPSポータルのステージをlocalに設定します。ステージには、local、staging、productionなどの値を指定できます。FORCE_RENEW: 'true': 必要に応じてコメント解除して、証明書の自動更新を強制するために使用できます。
- ポート設定:
- '80:80': ホストマシンのポート80をコンテナのポート80にマッピングします。これにより、HTTPのトラフィックを受け取ることができます。- '443:443': ホストマシンのポート443をコンテナのポート443にマッピングします。これにより、HTTPSのトラフィックを受け取ることができます。
- ネットワーク設定:
- net: このコンテナをnetという名前のネットワークに接続します。
このコードは、HTTPSポータルコンテナを作成し、HTTPおよびHTTPSトラフィックを受け取るために必要なポートをマッピングします。HTTPSポータルは、localhostへのリクエストを指定されたリダイレクト先に転送します。また、SSL証明書などのセキュリティ関連のファイルは、./https-portal/ssl_certsディレクトリとコンテナ内の/var/lib/https-portalディレクトリ間で共有されます。
保護されていない通信
ブラウザでアクセスした際に「保護されていない通信」と表示されていますが、これはオレオレ証明書を利用しているためになります。
オレオレ証明書(Self-Signed Certificate)は、自己署名されたSSL/TLS証明書のことを指します。SSL/TLS証明書は、ウェブサーバーや他のネットワークサービスとユーザーの間での通信を暗号化し、セキュアな接続を確立するために使用されます。通常、認証局(Certificate Authority)によって署名された証明書が使用されますが、オレオレ証明書は自己署名されており、認証局の介在なしに作成されます。
オレオレ証明書は、個人の開発者や小規模な組織が開発やテスト目的で使用することが一般的です。自己署名された証明書は、プライベートな環境や限られたユーザーベース内でのみ使用されることが多いです。
オレオレ証明書は、通常の証明書と同様に、公開鍵とプライベート鍵のペアで構成されています。ただし、証明書の発行者(認証局)が信頼できる第三者ではなく、証明書の所有者自身が発行者となります。オレオレ証明書には、一意の識別子(Subject)や有効期限などの情報が含まれています。
オレオレ証明書は、一部の特定の用途や制約された環境でのみ適切であり、一般的なウェブサイトやオンラインサービスには推奨されません。なぜなら、ブラウザやクライアントは通常、信頼できる認証局によって署名された証明書を期待し、オレオレ証明書には警告を表示するからです。
繰り返しになりますが、オレオレ証明書(Self-Signed Certificate)を使用する場合、ブラウザは通常、警告メッセージを表示します。これは以下の理由によるものです:
- 認証局(Certificate Authority)の信頼性の欠如: オレオレ証明書は、自己署名された証明書であり、信頼できる認証局によって署名されていません。通常、ブラウザは信頼できる認証局によって署名された証明書を信頼し、その証明書の持ち主が正当なサーバーであることを確認します。オレオレ証明書は認証局の信頼性がないため、ブラウザは警告を表示し、ユーザーに注意を促します。
- 安全でない接続の警告: オレオレ証明書は通常、実際のドメイン名とは異なる一意の識別子を使用します。ブラウザは、証明書の識別子が現在アクセスしているドメインと一致しない場合、接続が安全でない可能性があると判断し、警告を表示します。
- 信頼性の欠如によるセキュリティリスク: オレオレ証明書は自己署名されているため、その証明書を作成した人物(オペレータ)以外には信頼できません。これは、中間者攻撃(Man-in-the-Middle Attack)などの攻撃を容易にする可能性があります。攻撃者が通信を盗聴したり改ざんしたりすることができるため、ブラウザは警告を表示して、ユーザーにリスクがあることを知らせます。
ブラウザの警告は、ユーザーがセキュリティに関する意識を高め、信頼できる認証局によって署名された正当な証明書を使用することを促すためのものです。
ただし、今回の場合はローカルでの開発にだけ利用しますので、オレオレ証明書を許容しています。
おわりに
今日は、slimのローカル開発環境のHTTPS対応するために、Dokcerのhttps-portalを利用した方法をご紹介しました。
本記事でご紹介したソースは、下記のリポジトリにあります。

何か質問や相談があれば、遠慮なくコメントしてください。また、エンジニア案件についても、いつでも相談にのっていますので、お気軽にお問い合わせください。
それでは、また明日お会いしましょう(^^)




コメント