
こんにちは。よっしーです(^^)
今日は、dockerで構築した開発環境において、grafanaのdatasource.yamlを導入した手順をご紹介します。
実行環境
この記事では、下記の記事で構築している開発環境を前提にしています。もし環境構築等のハンズオンに興味がありましたら、下記の記事を参考に環境構築をお願いします。
ただ、修正内容が積み重なったいるので、下記のタグをローカルに持ってきて、参照するといいと思います。この記事では、このタグに対しての修正内容を解説しています。
背景
これまで、grafanaでデータソースの追加は手動で実施していましたが、grafanaの起動と同時に設定されている状態にしたと思い、datasource.yamlを追加しました。
ディレクトリ構造
ディレクトリ構造は下記のようになっています。赤字の箇所が新規&更新、削除になります。
.
├── LICENSE
├── Makefile
├── README.md
└── app
├── apache-exporter
├── compose.yml
├── flyway
├── grafana
│ └── datasource.yaml
├── influxdb
├── k6
├── mongo
├── mysql
├── mysqld-exporter
├── prometheus
├── schemaspy
├── web
└── xhgui
compose.yml
下記の赤字内容をファイル(compose.yml) 168 – 169 行目に追記します。
grafana:
build: ./grafana
container_name: grafana
volumes:
- ./grafana/datasource.yaml:/etc/grafana/provisioning/datasources/datasource.yaml
ports:
- "3000:3000"
depends_on:
influxdb:
condition: service_healthy
networks:
- netgrafana/datasource.yaml
下記の内容で新規ファイル(grafana/datasource.yaml) を作成します。
apiVersion: 1
datasources:
- name: Prometheus
type: prometheus
url: http://prometheus:9090
# 起動後に再起動をしないとdatabaseが読み込まれない?
- name: InfluxDB
type: influxdb
database: k6
url: http://influxdb:8086
動作確認
下記のコマンドを実行して、サービスを起動します。
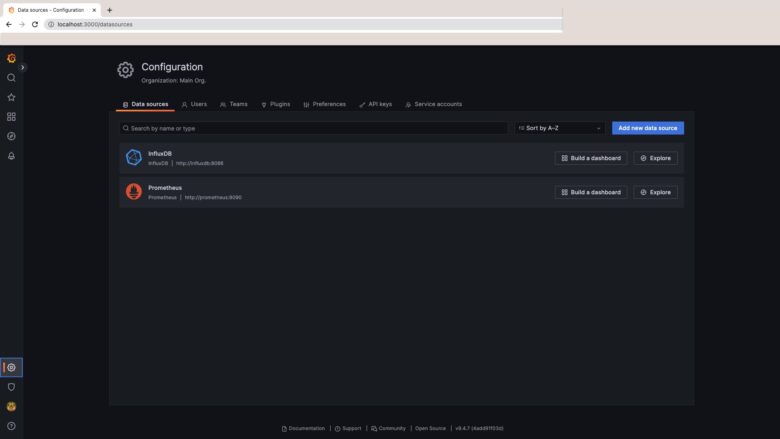
make setupブラウザで「http://localhost:3000/datasources」にアクセスして、下図のように表示されているのを確認します。

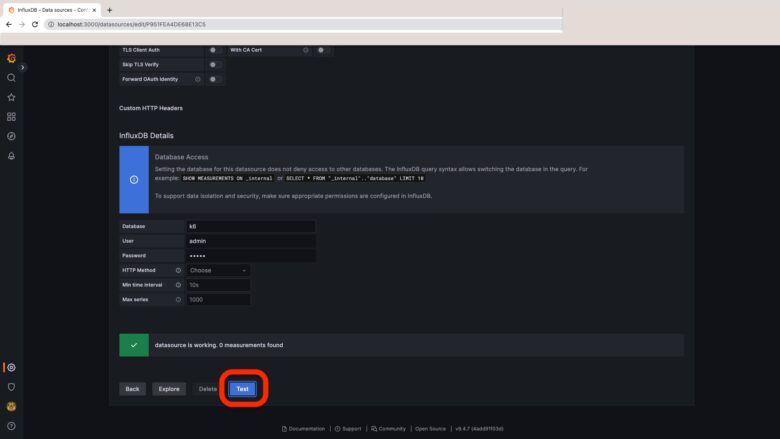
各データソースでテストを実施して接続できることを確認します。

なぜか、InfluxDBのテストが期待通りにならなかったので、grafanaサービスだけを再起動したところ期待値通りに動作するようになりました。毎回、再起動しないといけないので、時間があれば、このあたりを深堀りしたいと思います。もし、何か思い当たる方やわかる方がいれば教えて下さい。
解説
datasource.yamlについて
apiVersion: 1
datasources:
- name: Prometheus
type: prometheus
url: http://prometheus:9090
# 起動後に再起動をしないとdatabaseが読み込まれない?
- name: InfluxDB
type: influxdb
database: k6
url: http://influxdb:8086
このコードは、Grafanaの設定ファイルで、2つのデータソースを定義しています。
“apiVersion: 1″は、この設定ファイルがAPIバージョン1に準拠していることを示しています。
“datasources”というフィールドには、2つのデータソースがリスト形式で記述されています。
1つ目のデータソースは、Prometheusという名前で、タイプは”prometheus”、URLは”http://prometheus:9090″となっています。これは、Prometheusをデータソースとして使用する場合に必要な設定であり、GrafanaからPrometheusにアクセスするためのURLを指定しています。
2つ目のデータソースは、InfluxDBという名前で、タイプは”influxdb”、データベース名は”k6″、URLは”http://influxdb:8086″となっています。これは、InfluxDBをデータソースとして使用する場合に必要な設定であり、GrafanaからInfluxDBにアクセスするためのURLやデータベース名を指定しています。
また、コメントが通りなのですが、InfluxDBデータソースが起動後に再起動しないと、データベースが読み込まれない不具合があります。この問題は、まだ未解決です。
この設定を適用することで、GrafanaはPrometheusとInfluxDBの2つのデータソースを使用することができます。
おわりに
今日は、dockerで構築した開発環境にgrafanaのdatasource.yamlを導入しました。一部問題がありますが、これで一応手動でデータソースを追加する手間がなくなったと思います。
今回使用したファイルは下記のGitHubにタグ付けしています。
もし、質問等あればコメント頂ければ確認後、ご連絡いたしますので、ご入用の方はコメント下さい。エンジニアの案件も相談可能ですので、よろしくお願いいたします。

また明日お会いしましょう!




コメント