
よっしー
こんにちは。よっしーです(^^)
今日は、SvelteKitのプロジェクト作成について解説しています。
背景
SvelteKitのプロジェクト作成について調査する機会がありましたので、その時の内容を備忘として記事に残しました。
SvelteKitのプロジェクト作成
npmコマンドの準備
npmコマンドを使用するため、下記のコマンドで設定しました。
# プラグイン名
plugin=nodejs
asdf plugin list all | grep ${plugin}
asdf plugin add ${plugin}
asdf list-all ${plugin}
# プラグインのバージョン
plugin_version=22.7.0
asdf install ${plugin} ${plugin_version}
asdf list ${plugin}
asdf local ${plugin} ${plugin_version}npmのバージョン確認
% npm -v
10.8.2プロジェクト作成
下記のコマンドで作成しました。
npm create svelte@latest .このとき入力した値は下記になります。
% npm create svelte@latest .
Need to install the following packages:
create-svelte@6.3.9
Ok to proceed? (y) y
> npx
> create-svelte .
create-svelte version 6.3.9
┌ Welcome to SvelteKit!
│
◇ Where should we create your project?
│ (hit Enter to use current directory)
│
◇ Directory not empty. Continue?
│ Yes
│
◇ Which Svelte app template?
│ Skeleton project
│
◇ Add type checking with TypeScript?
│ Yes, using TypeScript syntax
│
◇ Select additional options (use arrow keys/space bar)
│ none
│
└ Your project is ready!下記のコマンドで起動させます。
npm install
npm run dev下記のような出力になります。
% npm run dev
> sveltekit@0.0.1 dev
> vite dev
Forced re-optimization of dependencies
VITE v5.4.2 ready in 414 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h + enter to show help
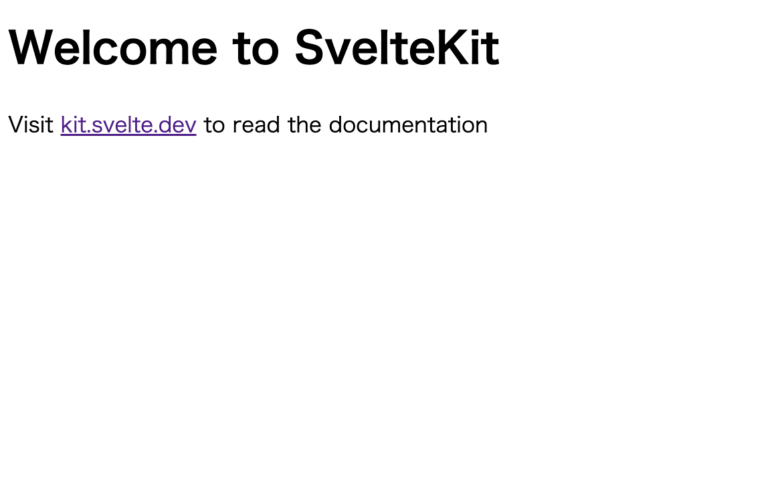
ブラウザで「http://localhost:5173/」にアクセスして、下図のような画面になれば成功です。

エディタの設定
vs code を使用しているので、下記のプラグインをインストールしました。
おわりに
今日は、 について解説しました。

よっしー
何か質問や相談があれば、コメントをお願いします。また、エンジニア案件の相談にも随時対応していますので、お気軽にお問い合わせください。
それでは、また明日お会いしましょう(^^)



コメント