こんにちは。よっしーです。
今日も昨日に引き続き、SEO対策について話していきます。
昨日の復習をすると、SEO対策を実施する内容は、下記の9つありました。
- SEO対策済みテーマの使用
SEO対策の手間と時間を省き、コンテンツ作成に集中できる - SEO対策用プラグインの導入
テーマが備えていないSEO対策を、いつでも簡単に実装できる - サイトマップの作成&登録
検索エンジン(クローラー)の巡回を促す - noindex・canonicalの設定
クローラーの巡廻を効率化し、重複コンテンツを回避する - パンくずリストの活用
記事の階層・現在位置をわかりやすくする - wwwのあり・なしの統一
外部リンク(被リンク)の分散を回避する - 内部リンクの強化
ユーザーの利便性を向上させ、クローラーの巡回を効率化する - コメントスパムの防止
ユーザーの不利益と印象悪化を防ぐ - Webサイトの表示速度の高速化
ユーザーの利便性を向上するとともに、直接的に検索順位に好影響をあたえる
では、1から順に見ていきたいと思います。
SEO対策済みテーマの使用
メリット:SEO対策の手間と時間を省き、コンテンツ作成に集中できる
SEO対策済みのWordPressテーマには下記の特徴があります。
・内部対策済み
・レスポンシブデザイン
・表示速度が速い
内部対策済み
内部対策は自サイト内でおこなえるSEO対策全般を指しています。
これとは逆に、外部対策もあり、こちらは、主に外部リンクを集めることを指しています。
外部リンクとは、他サイトからリンクを貼ってもらうことをいい、被リンクともいいます。
被リンクが多いと、有益なサイトとして評価される可能性が高いです。ただし、被リンク元のサイトが良質なサイトである必要があります。
ここでは、自身で対策できる内部対策に焦点を当てます。
内部対策しているテーマには、主に下記の機能があります。
なので、使用しているテーマに下記の機能が含まれているかを確認するといいと思います。
・構造化データ(Scheme.org)に対応(検索エンジンにより詳細な情報を提供可能)
・メタタグ(SEOタイトル、メタディスクリプション、noindexなど)の設定が可能
・高速化設定(ブラウザキャッシュ、HTML/CSS/JavaScript縮小化)が可能
・OGP設定(Facebook、Twitterで共有されたときの表示設定)が可能
・SNS連携機能(シェアボタン、フォローボタンなど)を実装
・Googleサービスとの連携が可能
・パンくずリストを実装
・関連記事一覧、人気記事一覧の設置
当サイトは、Cocoonを使用しており、こちらは内部対策済みのテーマになっていました。
レスポンシブデザイン
レスポンシブデザインとは、PCでもスマホでも見やすく表示できるデザインのことをいいます。
当サイトは、Cocoonを使用しており、こちらはレスポンシブデザインのテーマになっていました。
表示速度が速い
Webサイトにアクセスした時に、表示されるまでの速度が速いほど、ユーザの利便性が良いとされるので、表示速度が速いテーマを選びましょう。
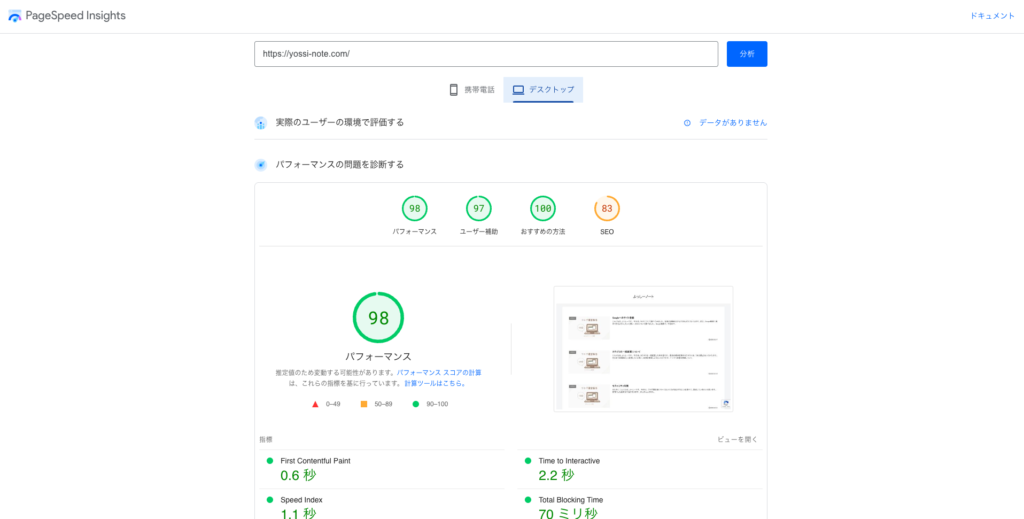
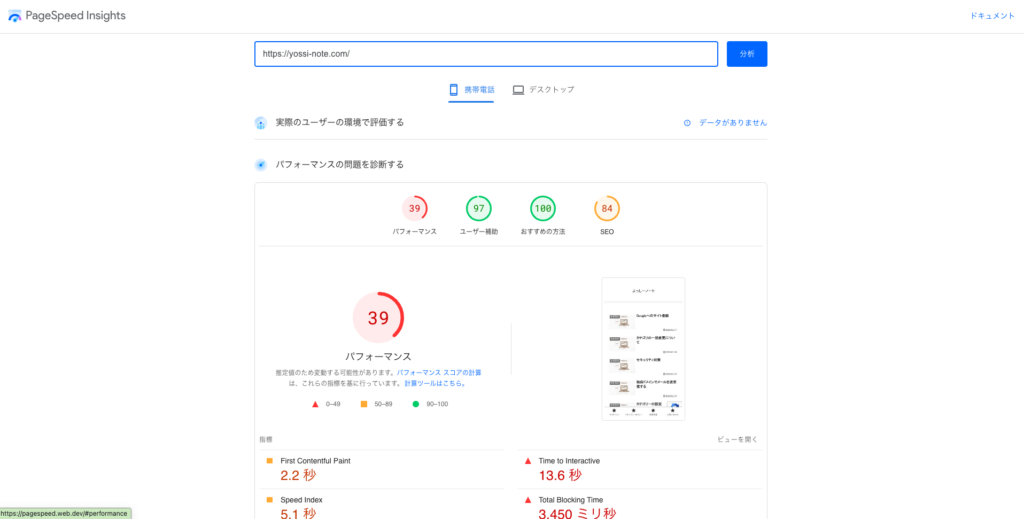
下記のサイトで、表示速度や改善点を確認することができるので、自身のサイトで試してみましょう。
当サイトの結果は下記のようになりました。


携帯電話用のパフォーマンスに問題がありそうです。
なので、パフォーマンス改善をしていきたいと思います。
Cocoonで出来る高速化設定
- WordPress管理画面から「Cocoon設定→高速化」メニューを選択
- チェックを全てONにする
- 「変更を保存」をクリック
functions.php に下記のコードを追加
下記の記事を参考にしました。
- WordPress管理画面から「外環→テーマファイルエディター」メニューを選択
- functions.phpをクリック
- 下記のコードを最終行に追加
//JavaScriptをフッターで読み込む
function is_footer_javascript_enable(){
return true;
}- 「ファイルを更新」をクリック
画像フォーマットWebP(ウェッピー)に対応
下記の記事を参考にWebPに対応しました。
主に実施した内容は下記になります。
- 「EWWW Image Optimizer」プラグインのインストール&有効化
- 「EWWW Image Optimizer」プラグインの設定
- .htaccessファイルの編集
- アップロード済み画像の最適化
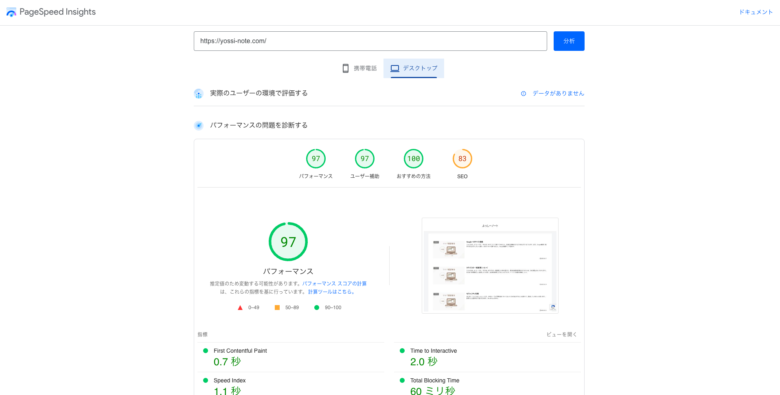
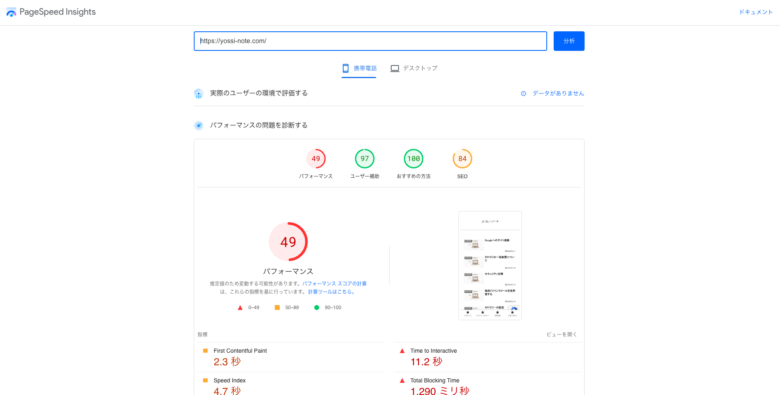
ここまでの設定で再度、下記のサイトで確認しました。


少しは改善されたのかな?って感じですかね。
もう少し良くなるか、時間がある時に調べたいと思います。
それでは、また明日ー



コメント