こんにちは。よっしーです。
いきなりですが、下記のリンクボタンがなんと呼ばれているかご存知でしょうか。

ゲームサイトやショッピングサイトなどでよくみかけると思います。
タップすると、アプリのダウンロードサイトに遷移するリンクボタンですね。
なぜ、この質問をしたかというと、先日、自分のサイトにもこのリンクバタンを貼りたいと思って調べようとしたのですが、そもそもこのリンクボタンをどういうキーワードで調べればよいか分からなかったので、どのくらいの方が知っているのかを聞いてみたかったのです。
正解はというと、このリンクボタンは「バッジ」と呼ばれています。
GooglePlayのバッジを「Google Play バッジ」、App Store のバッジを「App Store バッジ」と呼びます。
というわけで、今回はこのバッジを作成する方法とブログに掲載する方法をご紹介します。
バッジの役割について
まず、バッジの役割について、再確認しておきましょう。
Google PlayバッジとApp Storeバッジは、それぞれAndroidとiOS向けのアプリをダウンロードするためのリンクを提供するために使用されます。これらのバッジをウェブサイトやブログ、SNSなどに掲載することで、ユーザーは簡単にアプリをダウンロードすることができます。
また、バッジはアプリの宣伝にも役立ちます。ユーザーがウェブサイトを訪問すると、バッジを見ることでアプリに興味を持ち、ダウンロードする可能性が高まります。Google PlayバッジとApp Storeバッジは、アプリのプロモーションにとって非常に重要なツールの一つとなっています。
さらに、Google PlayバッジとApp Storeバッジは、それぞれのストアの規約に従って使用する必要があります。規約には、バッジの使用方法や表示方法、サイズなどが詳細に記載されているので、使用する前に必ず確認しておきましょう。
Google Playバッジ
WordPressにGoogle Playバッジを掲載する手順をご説明いたします。
- Google Playの公式サイトにアクセスして、アプリのURLをコピーします。
- Google Playバッジの公式サイトにアクセスし、バッジ用のHTMLを作成します。
- WordPressの管理画面にログインし、投稿またはページを編集します。
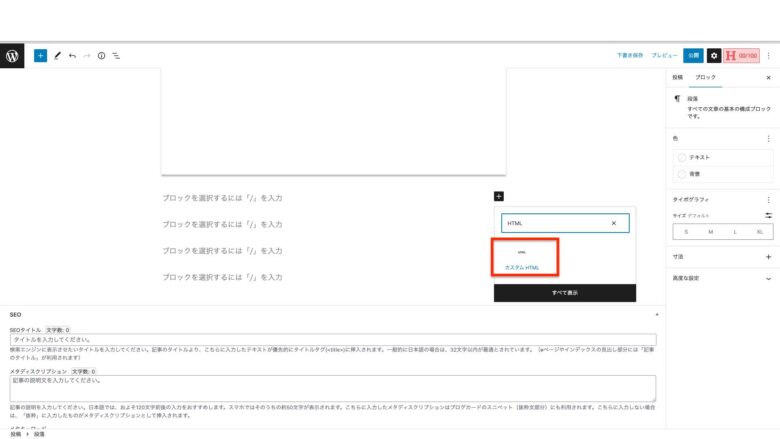
- バッジを表示したい場所にカーソルを合わせ、カスタムHTMLブロックを追加します。
- カスタムHTMLブロックに、バッジ用のHTMLを入力します。
- HTMLコードを修正して、カスタムサイズを指定することもできます。
- 公開または更新をクリックして、変更内容を保存します。
以上の手順で、WordPressの投稿やページにGoogle Playバッジを掲載することができます。なお、バッジの表示方法についてはGoogle Playストアの利用規約に従うようにし、適切に表示するように注意してください。
Google Play アプリのURLをコピー
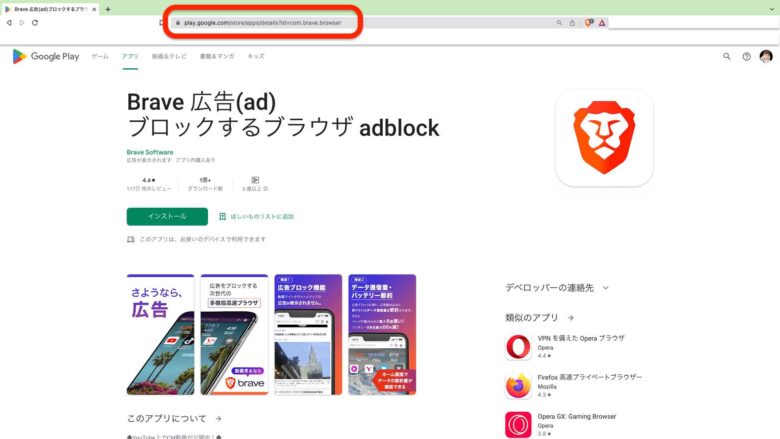
GooglePlayの公式サイトにアクセスする。
ダウンロードさせたいアプリを検索して、対象アプリのURLをコピーする。

Google Play バッジのHTMLを取得
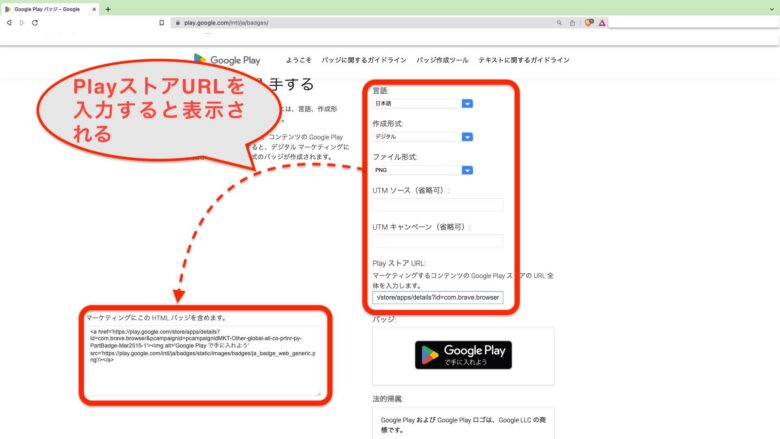
Google Play バッジの公式サイトにアクセスする。
コピーしたアプリのURLをPlayストアURLの入力欄にペーストすると、HTMLバッジが生成されます。
生成されたHTMLコードをコピーします。

Google Play バッジのHTMLコードを記事に貼り付ける
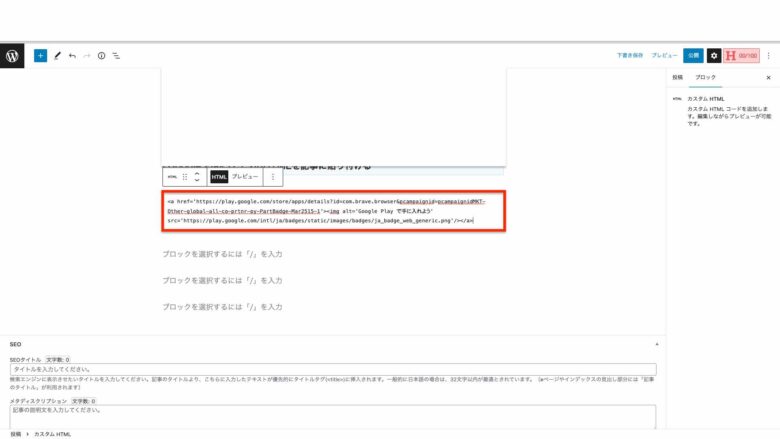
コピーしたGooglePlayバッジのHTMLコードをカスタムHTMLのブロックに貼り付けます。


ただし、このままだと下記のように大きく表示されるので、サイズを調整します。

サイズの調整は、img タグに width を指定します。
下記は width=”155″ を指定した例になります。

実際に入力したコードは下記になります。
<a href='https://play.google.com/store/apps/details?id=com.brave.browser&pcampaignid=pcampaignidMKT-Other-global-all-co-prtnr-py-PartBadge-Mar2515-1'><img alt='Google Play で手に入れよう' src='https://play.google.com/intl/ja/badges/static/images/badges/ja_badge_web_generic.png' width="155" /></a>Google Play バッジに関するガイドラインに沿っているかの確認
下記のサイトにアクセスして、推奨事項と禁止事項に沿ったものになっているかを確認しておきましょう。
App Store バッジ
WordPressにApp Store バッジを掲載する手順をご説明いたします。
Google Play バッジとほぼ同じやり方で、違う点は、バッジ用のHTMLコードを生成するサイトが異なる点です。
- App Store バッジの生成サイトにアクセスし、バッジ用のHTMLを作成します。
- WordPressの管理画面にログインし、投稿またはページを編集します。
- バッジを表示したい場所にカーソルを合わせ、カスタムHTMLブロックを追加します。
- カスタムHTMLブロックに、バッジ用のHTMLを入力します。
- HTMLコードを修正して、カスタムサイズを指定することもできます。
- 公開または更新をクリックして、変更内容を保存します。
以上の手順で、WordPressの投稿やページにApp Store バッジを掲載することができます。なお、バッジの表示方法についてはApp Storeの利用規約に従うようにし、適切に表示するように注意してください。
App Store バッジのHTMLコードを取得
App Store バッジの生成サイトにアクセスします。
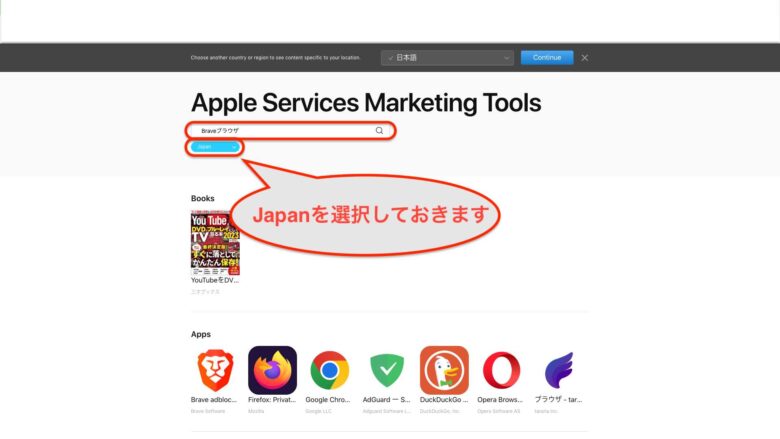
ダウンロードさせたいアプリを検索して、対象アプリのURLをコピーする。
検索する際は、下記の画像のように「Japan」を選択して検索しましょう。

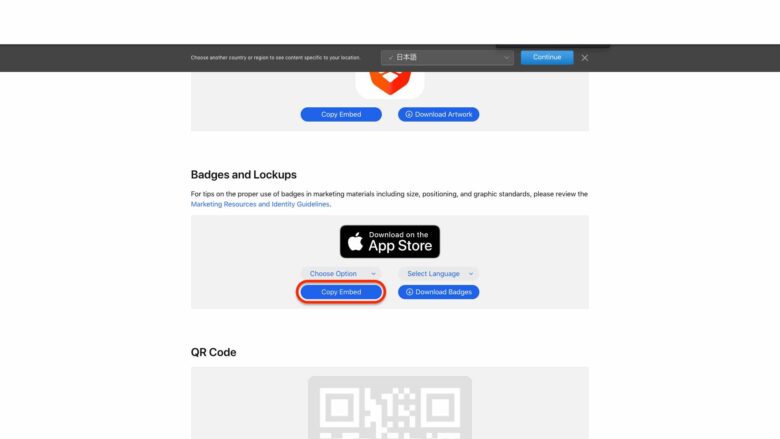
「Badges and Lockups」の「Copy Embed」をクリックして、バッジのHTMLコードをコピーします。

App Store バッジのHTMLコードを記事に貼り付ける
Google Play バッジと同様にカスタムHTMLブロックにコピーしたHTMLコードを貼り付けます。
下記が実際に貼り付けた例になります。
実際に入力したコードは下記になります。
<a href="https://apps.apple.com/jp/app/brave-adblock%E3%81%A7%E5%BA%83%E5%91%8A%E3%82%92%E3%83%96%E3%83%AD%E3%83%83%E3%82%AF%E3%81%99%E3%82%8B%E3%83%96%E3%83%A9%E3%82%A6%E3%82%B6/id1052879175?itsct=apps_box_badge&itscg=30200" style="display: inline-block; overflow: hidden; border-radius: 13px; width: 250px; height: 83px;"><img src="https://tools.applemediaservices.com/api/badges/download-on-the-app-store/black/en-us?size=250x83&releaseDate=1455840000" alt="Download on the App Store" style="border-radius: 13px; width: 250px; height: 83px;"></a>App Store バッジに関するガイドラインに沿っているかの確認
下記のサイトにアクセスして、推奨事項と禁止事項に沿ったものになっているかを確認しておきましょう。
バッジを横に並べる
Google Play バッジ と App Store バッジ を記事に表示する方法がわかったので、次は各バッジを横に並べたいと思います。

実際に入力したコードは下記になります。
思ったよりも、横にきれいに並べるのが難しかったですが、たぶん、こちらでいけるはず。
<a href="https://apps.apple.com/jp/app/brave-adblock%E3%81%A7%E5%BA%83%E5%91%8A%E3%82%92%E3%83%96%E3%83%AD%E3%83%83%E3%82%AF%E3%81%99%E3%82%8B%E3%83%96%E3%83%A9%E3%82%A6%E3%82%B6/id1052879175?itsct=apps_box_badge&itscg=30200" style="display: inline-block; overflow: hidden; border-radius: 13px; width: 250px; height: 83px;"><img src="https://tools.applemediaservices.com/api/badges/download-on-the-app-store/black/en-us?size=250x83&releaseDate=1455840000" alt="Download on the App Store" style="border-radius: 13px; width: 250px; height: 83px;"></a>おわりに
今日は、バッジの作成方法と記事への表示方法、並べ方についてご紹介しました。
バッジ一つ表示するにもいろいろ手順があって時間がかかりますが、なれてしまえば早いのかも知れないですね。でも、横に並べるのは苦労しました。
それでは、またあしたお会いしましょう。





コメント