
こんにちは。よっしーです(^^)
今日は、k6 の Ramping VUs についてご紹介します。
背景
Dockerで構築したWebアプリの開発環境において、k6のExecutorsについて調査したときの内容を備忘として残しました。
開発環境のソースは下記のリポジトリにあります。
Ramping VUs
“ramping-vus executor”を使用すると、指定された時間に対して可変数のVUができるだけ多くのイテレーションを実行します。
このエグゼキュータのショートカットとして、stagesオプションを使用できます。
options
オプション 一般的な設定オプションに加えて、このエグゼキュータには以下のオプションがあります。
以下は、”ramping-vus executor”のオプションとその説明です。
| オプション | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
| stages (必須) | 配列 | ランプアップまたはランプダウンするターゲットVU数を指定するオブジェクトの配列 | [] |
| startVUs | 整数 | テスト開始時に実行するVUの数 | 1 |
| gracefulRampDown | 文字列 | ランプダウン中に停止する前にすでに開始されたイテレーションが完了するのを待つ時間 | “30s” |
いつ使用するか
このエグゼキュータは、特定の時間帯にVUをランプアップまたはランプダウンさせる必要がある場合に適しています。
サンプル
この例では、2つのステージからなるテストをスケジュールしています。最初に0から10のVUに20秒かけてランプアップし、その後10秒かけて0のVUにランプダウンします。
import http from 'k6/http';
import { sleep } from 'k6';
export const options = {
discardResponseBodies: true,
scenarios: {
contacts: {
executor: 'ramping-vus',
startVUs: 0,
stages: [
{ duration: '20s', target: 10 },
{ duration: '10s', target: 0 },
],
gracefulRampDown: '0s',
},
},
};
export default function () {
http.get('https://test.k6.io/contacts.php');
// Injecting sleep
// Sleep time is 500ms. Total iteration time is sleep + time to finish request.
sleep(0.5);
}“gracefulRampDown”を0秒に設定すると、ランプダウンの段階で一部のイテレーションが中断される可能性があります。このオプションを0秒に設定すると、ランプダウン中に既に開始されたイテレーションが直ちに停止されるため、中断が発生する可能性があります。必要に応じて、イテレーションの完了を待つ時間を設定することで、中断を回避できます。
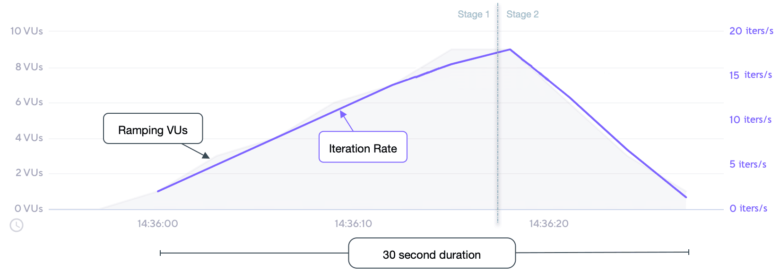
観察
以下のグラフは、この例のスクリプトのパフォーマンスを表しています。

テストシナリオの入力と結果に基づいて以下のポイントが考えられます:
- 設定では、30秒の合計テスト期間のために2つのステージが定義されています。
- ステージ1では、0から始まり、20秒間で10に達するまでVUを線形にランプアップします。
- ステージ1の終了時点で、ステージ2では、10のVUから始まり、10秒間で0に達するまでVUを線形にランプダウンします。
- デフォルトの関数の各イテレーションは約515ミリ秒(おおよそ2回/秒)かかると予想されています。
- VUの数が変化すると、イテレーションのレートも直接関連します。VUの追加ごとにイテレーションレートが約2回/秒増加し、VUの削除ごとに約2回/秒減少します。
- この例では、テスト全体で約300回のイテレーションが実行されました。
要するに、2つのステージでVUの数が変化し、それに応じてイテレーションのレートが調整され、合計で約300回のイテレーションが実行されたことが説明されています。
ステージの現在の実行インデックスを取得
ステージの現在の実行インデックスを取得するには、k6-jslib-utilsライブラリから提供されるgetCurrentStageIndexヘルパー関数を使用します。この関数は、shortcut stages配列またはエグゼキュータのstages配列内の位置と同じ、0から始まる番号を返します。
import { getCurrentStageIndex } from 'https://jslib.k6.io/k6-utils/1.3.0/index.js';
export const options = {
stages: [
{ target: 10, duration: '30s' },
{ target: 50, duration: '1m' },
{ target: 10, duration: '30s' },
],
};
export default function () {
if (getCurrentStageIndex() === 1) {
console.log('Running the second stage where the expected target is 50');
}
}この機能を使用することで、現在実行中のステージを使用して自動的にタグ付けすることができます。詳細については、”Tagging stages”セクションを確認してください。これにより、ステージごとに異なるタグを付けたり、テスト結果をさまざまなステージで区別したりできます。
おわりに
今日は、k6 の Ramping VUs についてご紹介しました。

何か質問や相談があれば、コメントをお願いします。また、エンジニア案件の相談にも随時対応していますので、お気軽にお問い合わせください。
それでは、また明日お会いしましょう(^^)



コメント