
こんにちは。よっしーです(^^)
今日は、k6 の Ramping arrival rate についてご紹介します。
背景
Dockerで構築したWebアプリの開発環境において、k6のExecutorsについて調査したときの内容を備忘として残しました。
開発環境のソースは下記のリポジトリにあります。
Ramping arrival rate
“ramping-arrival-rate executor”を使用すると、k6は可変レートでイテレーションを開始します。これはオープンモデルのエグゼキュータであり、システムの応答に関係なくイテレーションが独立して開始されることを意味します(詳細はオープンモデルとクローズドモデルを参照)。
このエグゼキュータには、k6が到達するか維持するためにかかる時間と、目標のイテレーション数を設定するステージがあります。ramping VUs executorとは異なり、このエグゼキュータはイテレーションを開始する数を動的に変更し、テストに割り当てられたVUが十分にある限りこれらのイテレーションを開始します。アロケーションの動作についての詳細については、”Arrival-rate VU allocation”を読んでください。
注意
イテレーションの開始は分数で間隔を空けて行われます。
イテレーションは正確に同じ時刻に開始されません。たとえば、時間単位が1秒でレートが10の場合、各イテレーションは約1/10秒ごとに開始されます(つまり、約100ミリ秒ごと)。
options
オプション 一般的な設定オプションに加えて、このエグゼキュータには以下のオプションがあります。
以下は、”ramping-arrival-rate executor”のオプションとその説明です。
| オプション | タイプ | 説明 | デフォルト値 |
|---|---|---|---|
| stages (必須) | 配列 | ランプアップまたはランプダウンする目標イテレーション数を指定するオブジェクトの配列 | [] |
| preAllocatedVUs (必須) | 整数 | テスト開始前にランタイムリソースを保持するために事前に割り当てるVUの数 | – |
| startRate | 整数 | テスト開始時に実行するイテレーション数(timeUnitごと) | 0 |
| timeUnit | 文字列 | startRateをstagesの目標値に適用する時間の単位。ステージごとに変更できない。 | “1s” |
| maxVUs | 整数 | テスト実行中に許可される最大のVU数。未設定の場合、preAllocatedVUsと同じ | – |
いつ使用するか
“ramping-arrival-rate executor”を使用すると、システムのパフォーマンスに関係なくイテレーションを開始し、特定の時間帯にイテレーションの数を増減させたい場合に役立ちます。
注意
イテレーションの最後にsleepを配置しないでください。
到着レートエグゼキュータはすでにrateとtimeUnitプロパティを介してイテレーションレートを調整しているため、VUコードの最後にsleep()関数を使用する必要はありません。シナリオの実行速度はこれらのプロパティによって調整されます。
サンプル
これは4つのステージからなるテストの例です。
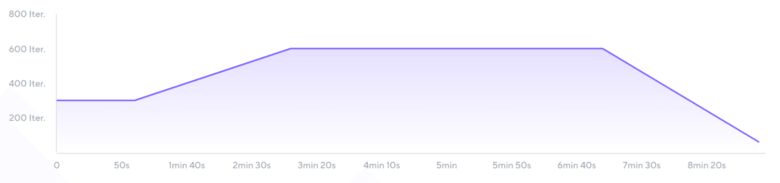
最初は、1分間に300回のイテレーションを開始すると定義されたstartRateから始まります。1分後、次の2分間でイテレーション率は1分間に600回のイテレーションに増加し、その後4分間このレートを維持します。最後の2分間で、目標の1分間に60回のイテレーションにランプダウンします。
import http from 'k6/http';
export const options = {
discardResponseBodies: true,
scenarios: {
contacts: {
executor: 'ramping-arrival-rate',
// Start iterations per `timeUnit`
startRate: 300,
// Start `startRate` iterations per minute
timeUnit: '1m',
// Pre-allocate necessary VUs.
preAllocatedVUs: 50,
stages: [
// Start 300 iterations per `timeUnit` for the first minute.
{ target: 300, duration: '1m' },
// Linearly ramp-up to starting 600 iterations per `timeUnit` over the following two minutes.
{ target: 600, duration: '2m' },
// Continue starting 600 iterations per `timeUnit` for the following four minutes.
{ target: 600, duration: '4m' },
// Linearly ramp-down to starting 60 iterations per `timeUnit` over the last two minutes.
{ target: 60, duration: '2m' },
],
},
},
};
export default function () {
http.get('https://test.k6.io/contacts.php');
}
観察
以下のグラフは、この例のスクリプトのパフォーマンスを表しています。

テストシナリオの入力と結果に基づいて以下のポイントが考えられます:
- 設定では、9分間の合計テスト期間のために4つのステージが定義されています。
- ステージ1では、1分間に300回のイテレーションを開始するstartRateのイテレーション率を維持します。
- ステージ2では、ステージ1から始まる1分間に300回のイテレーション率を、2分間かけて1分間に600回のイテレーション率に線形に増加させます。
- ステージ3では、ステージ2のイテレーション率である1分間に600回のイテレーション率を4分間維持します。
- ステージ4では、最後の2分間で目標の1分間に60回のイテレーション率に線形にランプダウンします。
- イテレーション率の変更はk6によって行われ、VUの数が調整されます。
- スクリプトは、イテレーションが完了するまで一定の時間(gracefulStopオプションで定義)待機し、gracefulStop期間中に新しいイテレーションを開始しません。
- この例では、テスト全体で4020回のイテレーションが実行されました。
要するに、4つのステージでイテレーション率が変化し、それに応じてVUの数が調整され、合計で4020回のイテレーションが実行されたことが説明されています。
ステージインデックスを取得する
現在実行中のステージのインデックスを取得するには、k6-jslib-utilsライブラリから提供されるgetCurrentStageIndexヘルパー関数を使用します。この関数は、shortcut stages配列またはエグゼキュータのstages配列内の位置と同じ、0から始まる番号を返します。これにより、テスト中にどのステージで実行されているかを特定できます。
import { getCurrentStageIndex } from 'https://jslib.k6.io/k6-utils/1.3.0/index.js';
export const options = {
stages: [
{ target: 10, duration: '30s' },
{ target: 50, duration: '1m' },
{ target: 10, duration: '30s' },
],
};
export default function () {
if (getCurrentStageIndex() === 1) {
console.log('Running the second stage where the expected target is 50');
}
}この機能を使用すると、現在実行中のステージを使用して自動的にタグ付けすることができます。詳細については、「タグ付けステージ」セクションを確認してください。
おわりに
今日は、k6 の Ramping arrival rate についてご紹介しました。

何か質問や相談があれば、コメントをお願いします。また、エンジニア案件の相談にも随時対応していますので、お気軽にお問い合わせください。
それでは、また明日お会いしましょう(^^)



コメント