
こんにちは。よっしーです(^^)
今日は、docker で PHP をインストールした環境に CodeIgniterというPHPで書かれたオープンソースのWebアプリケーションフレームワークをインストールしたときの内容をご紹介します。インストールしたCodeIgniterのバージョンは、3.1.13になります。
実行環境
この記事で使用されているコマンドは下記の環境で実行されています。
% sw_vers
ProductName: macOS
ProductVersion: 13.2.1
BuildVersion: 22D68
% sysctl machdep.cpu.brand_string
machdep.cpu.brand_string: Apple M1 Max
% docker --version
Docker version 20.10.23, build 7155243使用している docker desktop のバージョンは下図になります。

docker を使用したPHPのインストール
下記のDocker関連のファイルを使用しています。
Dockerイメージには、amazonlinux:2 を利用しています。
ディレクトリ構造
各種ファイルの配置は下記のようになっています。
app
├── CodeIgniter-3.1.13
├── Dockerfile
├── docker-compose.yml
├── index.php
└── info.phpCodeIgniter-3.1.13
CodeIgniterを下記のサイトからダウンロードします。
CodeIgniter-3.1.13は、ダウンロードしたファイルを解凍したフォルダになります。
Dockerfile
FROM amazonlinux:2
# amazon-linux-extras install
RUN amazon-linux-extras install -y epel
# yum update & install
RUN yum update -y \
&& yum install -y \
systemd \
httpd
# PHP
RUN yum install -y 'http://rpms.famillecollet.com/enterprise/remi-release-7.rpm'
RUN yum install -y php74
RUN yum install -y php74-php
RUN yum install -y php74-php-fpm
RUN ln -s /usr/bin/php74 /usr/bin/php
# httpd
RUN echo "Mutex posixsem" >> /etc/httpd/conf/httpd.conf
RUN systemctl enable httpd
# init
CMD ["/sbin/init"]
docker-compose.yml
version: '3'
services:
app:
build: .
container_name: amzn-linux-2-app
platform: linux/x86_64
privileged: true
volumes:
- ./CodeIgniter-3.1.13/application:/var/www/application
- ./CodeIgniter-3.1.13/system:/var/www/system
- ./index.php:/var/www/html/index.php
- ./info.php:/var/www/html/info.php
ports:
- 8080:80index.php
CodeIgniter-3.1.13のフォルダにある index.php を appフォルダにコピーします。
cp app/CodeIgniter-3.1.13/index.php app/index.php コピーしたファイルを編集します。
vi app/index.php 編集内容は下記になります。
% diff app/CodeIgniter-3.1.13/index.php app/index.php
100c100
< $system_path = 'system';
---
> $system_path = '../system';
117c117
< $application_folder = 'application';
---
> $application_folder = '../application';確認がとれたら、コピー元のファイルを削除します。
rm app/CodeIgniter-3.1.13/index.phpinfo.php
PHPの動作確認するためのファイルになります。
<?php
phpinfo();
?>ビルド&起動
cd app
docker compose build
docker compose up -d動作確認
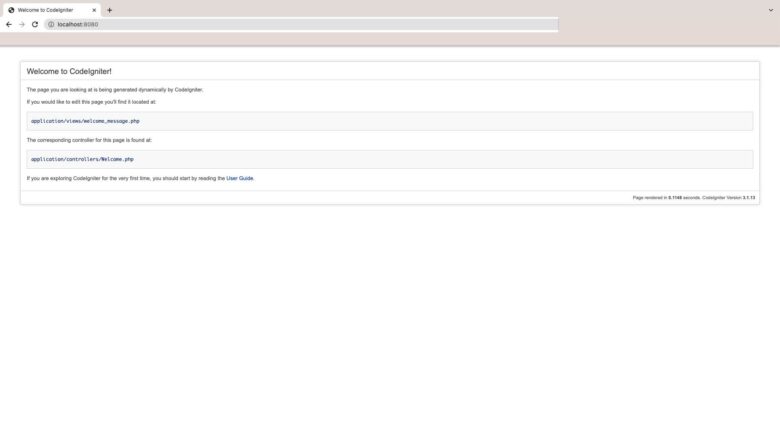
ブラウザで「http://localhost:8080」にアクセスすると、下図のようになっていればCodeIgniterのインストールは成功です。

CodeIgniterとは
CodeIgniterは、PHPで書かれたオープンソースのWebアプリケーションフレームワークです。CodeIgniterは、MVC(Model-View-Controller)アーキテクチャに基づいています。MVCは、アプリケーションを3つのコンポーネントに分割するための設計パターンであり、データ、ビュー、およびコントローラのそれぞれが役割を持っています。
CodeIgniterには、多くの機能があります。以下にいくつかの例を挙げます。
- ルーティング:URLと関数のマッピングを行うことができます。
- テンプレートエンジン:ビューの再利用性を高めるために、テンプレートエンジンを使用できます。
- データベースライブラリ:複数のデータベースに対応し、SQLの実行やクエリビルダーを提供します。
- フォームバリデーション:フォームの入力値をバリデーションするためのライブラリを提供します。
- セキュリティライブラリ:XSS、CSRFなどの攻撃からアプリケーションを保護するためのライブラリを提供します。
CodeIgniterは、軽量かつ高速であり、初心者でも扱いやすいフレームワークです。また、多くのコミュニティがあり、多数の拡張機能やライブラリが存在するため、開発の効率を高めることができます。
公式サイトは下記になります。
おわりに
今日は、CodeIgniterをインストールしました。次回は、MySQLをインストールしてみたいと思います。

また明日お会いしましょう!



コメント