こんにちは。よっしーです。
今日は、MACで画面をキャプチャし、編集後、編集した画像を保存するまでの流れを紹介します。
これまで書いている記事にもキャプチャした画像に対して、赤枠で囲ったり、文字を入れたりしていたのですが、そういえば、その方法を記事として残していなかったなと思い、備忘録の意味も込めて、この記事で紹介したいなと思いました。
動作環境
動作環境は下記になります。
・Mac (M1, Ventura 13.2.1)
・Brave
・プレビュー
ここでも外部のソフトウェアをインストールしなくても、デフォルトでインストールされているソフトだけを使用して、画像編集できる方法を紹介したいと思います。
キャプチャした画像の編集手順
画面キャプチャする
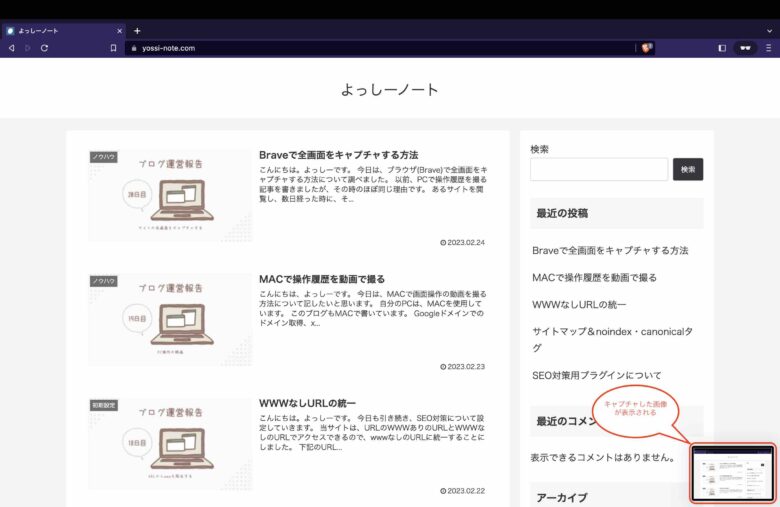
手順1:「shift」「command」「3」の 3 つのキーを同時に押下して、画面キャプチャする
キャプチャが成功すると、下図の赤枠で囲んだようにキャプチャした画像が表示されると思います。

保存した画像をプレビューの編集モードで開く
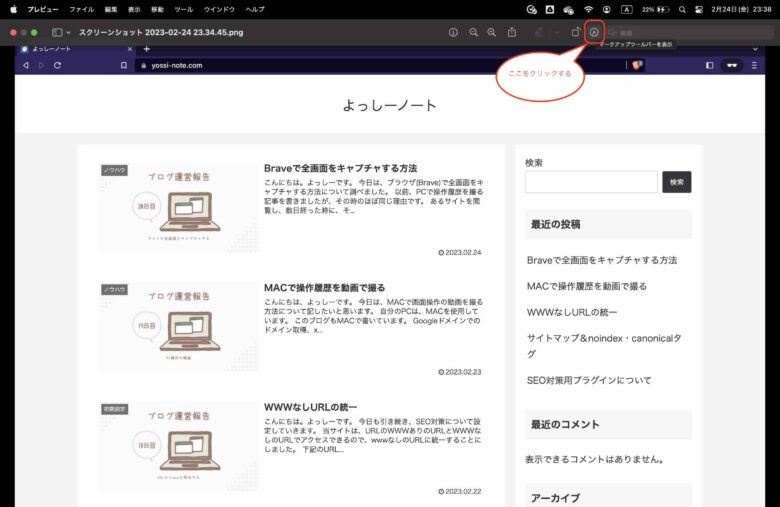
手順2:キャプチャした画像ファイルをダブルクリックします。
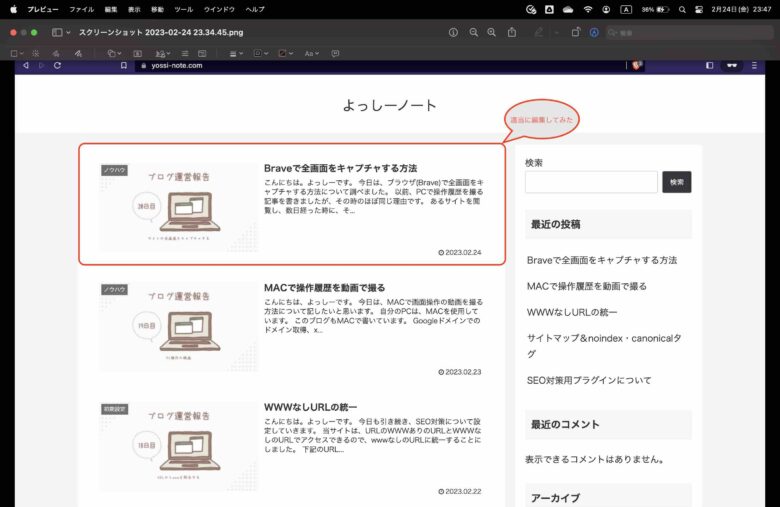
たぶん、「プレビュー」アプリで画像が開かれると思いますので、開いたら、下図の赤枠で囲った箇所を押下します。

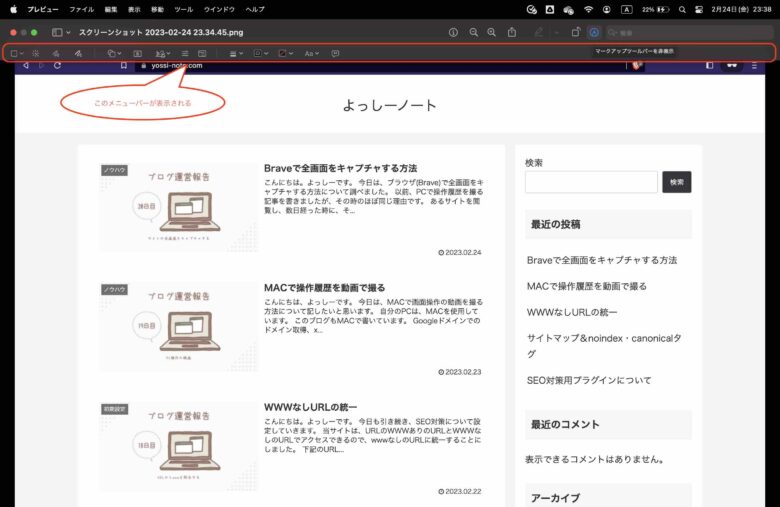
そうすると、下図のようなメニューが表示されると思います。これで、画像を編集できるようになりました。

編集したいように編集する
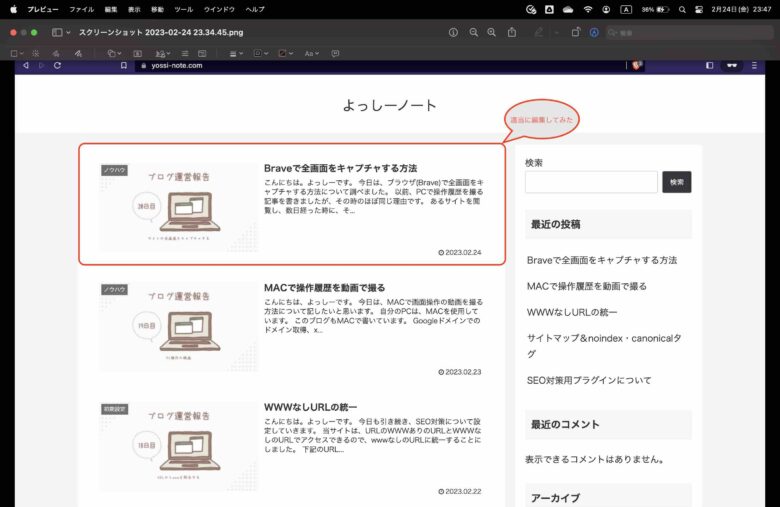
手順3:編集したいように編集する
メニューにいろいろなツールがあるので、自分の思い通りに編集します。

編集した画像を書き出す
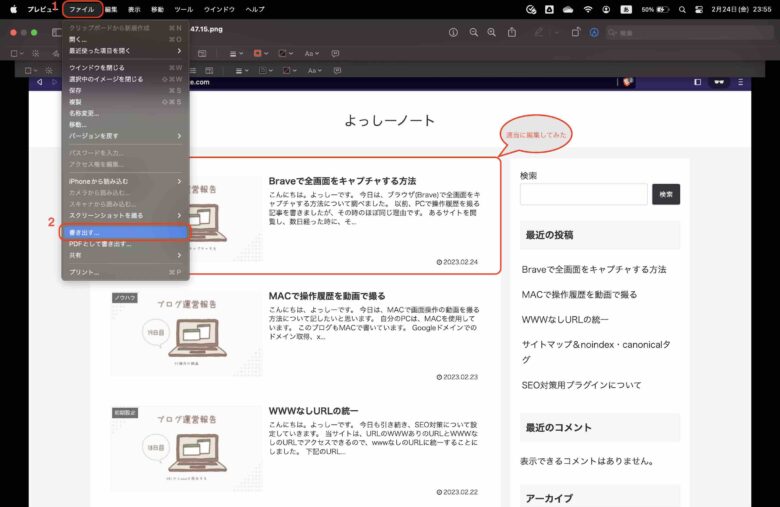
手順4-1:「ファイル」から「書き出す」を選択する

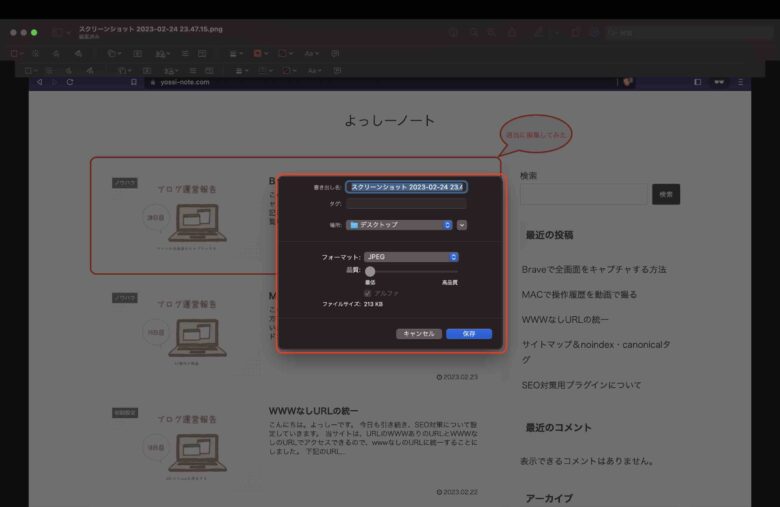
手順4-2:ファイル形式や保存先などを入力して、「保存」を押下する

これで、キャプチャした画像を編集することができました。

おわりに
プレビューの編集機能を使用しているので、ここにない編集機能は、他のソフトで実現できるかどうかを探す必要があります。
外部のソフトウェアをインストールして使うことになるのではないかと思います。
なので、もっと高度な編集をしたい方は、そちらも探してみるといいかもしれません。
それでは、また明日ー



コメント