こんにちは。よっしーです。
今日は、ソースコードをブログ上でハイライト表示する方法について説明します。
先日の記事でソースコードをハイライト表示しようと思ったときに、どのようにしたらよいか分かりませんでした。
そのまま、文字列として表示しても良かったのですが、やはり見栄えが悪いなと思ったので、ソースコードをハイライト表示したいと思い、その方法について調べましたので、その内容をシェアします。
使用しているWordPressのテーマは、Cocoonになります。
ソースコードのハイライトとは
ソースコードのハイライトとは、プログラミング言語のキーワードや構文などを視覚的に強調することで、ソースコードの可読性を向上させる方法です。
通常、ハイライト表示は、プログラミング言語ごとに特定のカラースキームが適用されます。例えば、Javaの場合、予約語(if、for、whileなど)は青色で表示され、変数は黒色で表示されます。Pythonの場合、予約語は赤色、変数は緑色などの色が割り当てられます。
一般的には、ソースコードのハイライト表示には、プログラマが手動でカラースキームを設定することもできますが、プログラムを書いているエディタやIDEには、多くの場合、ハイライト表示機能が組み込まれています。
ソースコードのハイライト表示は、可読性を向上させるだけでなく、コードの誤りを発見しやすくすることもできます。ハイライト表示をすることで、例えば、閉じ括弧が不足している場合など、ソースコードのエラーをより早く発見することができます。
また、ソースコードのハイライト表示は、オンラインの記事や書籍でプログラムの例を掲載する場合にも便利です。プログラムがわかりやすくなるため、読者が理解しやすくなります。
ハイライト表示するメリット
ブログ記事でソースコードをハイライト表示するメリットは下記が考えられます。
- 可読性の向上:ソースコードをハイライト表示することで、コードの可読性が向上します。ハイライト表示をすることで、コードの構造や文法がより明確になり、読みやすくなります。
- コードの説明:ブログ記事でソースコードを掲載する場合、そのコードが何をするのか、どのような意味を持つのかを説明する必要があります。このとき、ハイライト表示をすることで、どの部分が重要なコードなのか、どの部分が説明のためのコメントなのかを明確にすることができます。
- 誤りを防止:ブログ記事で掲載するソースコードには、誤りが含まれることがあります。ハイライト表示をすることで、コードの誤りを見つけやすくなり、修正することができます。
- スタイルの統一:ブログ記事のスタイルには、通常、テキスト、見出し、画像などが含まれます。ソースコードをハイライト表示することで、スタイルの統一感が増し、ブログ記事全体のデザインが統一されます。
これらの理由から、ブログ記事でソースコードをハイライト表示するとよいのではないかと考えます。
ハイライト表示するまでの手順
Cocoonの設定でハイライト表示を有効にする
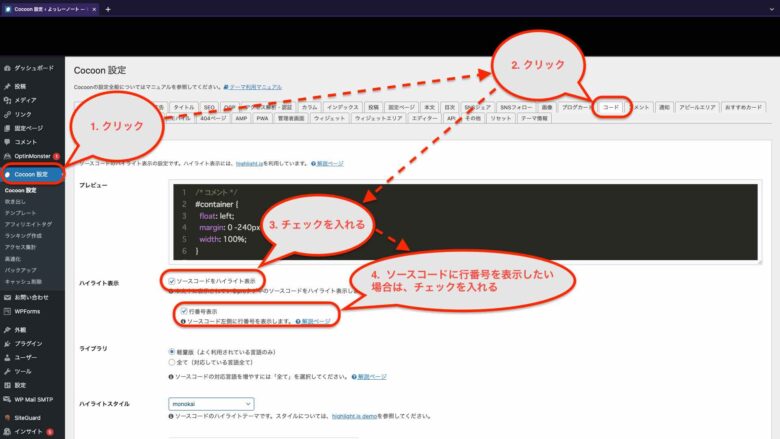
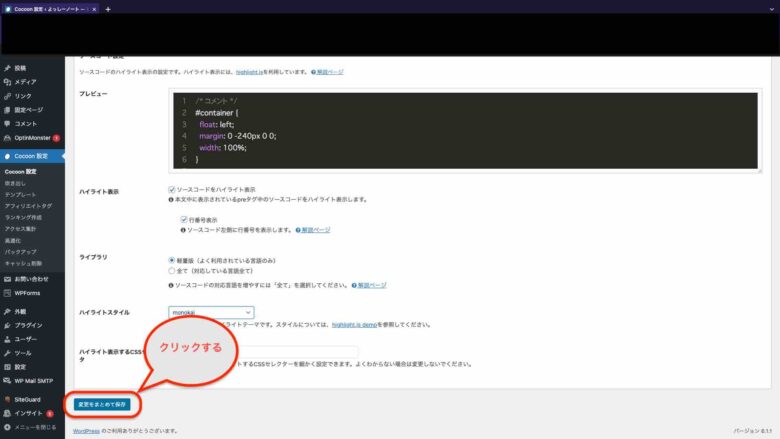
ソースコードをハイライト表示するために、Cocoonの設定でハイライト表示を有効にします。
下記の手順でCocoonでハイライト表示の設定を有効にします。
この手順は一度実行すれば、再度、実行する必要はありません。


記事にソースコードを埋め込む
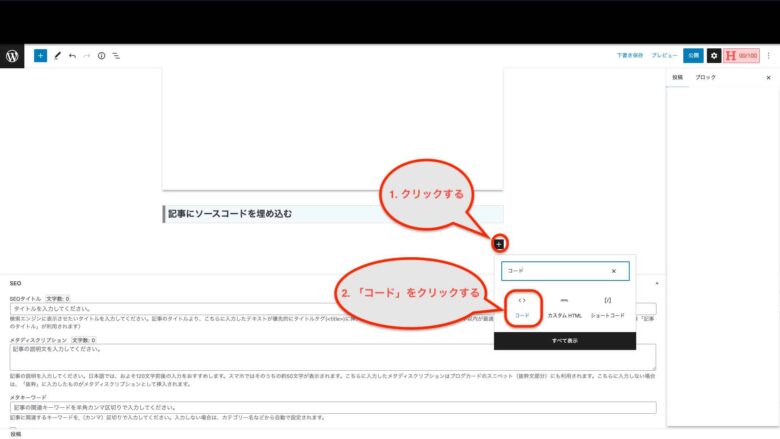
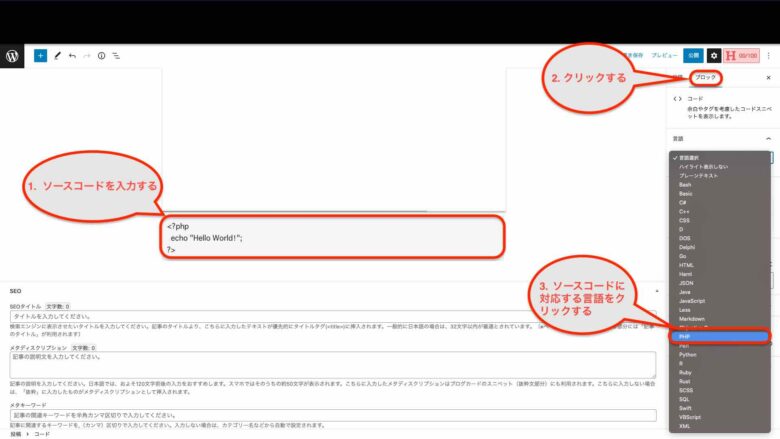
Cocoonのハイライト表示設定を有効にしたら、下記の手順でソースコードを記事に埋め込みます。


下記のようにソースコードがハイライト表示されるようになります。
<?php
echo "Hello World!";
?>おわりに
ソースコードのハイライト表示について説明しました。
それでは、またあしたー



コメント