
こんにちは。よっしーです(^^)
今日は、dockerで構築した開発環境において、PrometheusとGrafana連携をする手順をご紹介します。
実行環境
この記事では、下記の記事で構築している開発環境を前提にしていますので、環境構築をされていない方は、記事を参考に環境構築をお願いします。
Grafanaの追加
PrometheusとGrafana連携をするために、Grafanaを追加します。
ディレクトリ構造
ディレクトリ構造は下記のようになっています。赤字の箇所が新規&更新になります。
.
├── LICENSE
├── Makefile
├── README.md
└── app
├── docker-compose.yml (更新)
├── flyway
├── grafana (新規)
│ └── Dockerfile
├── mysql
├── prometheus
├── schemaspy
├── sys
└── web
docker-compose.yml
下記の内容をファイル(docker-compose.yml)118-122行目に追記します。
grafana:
build: ./grafana
container_name: grafana
ports:
- "3000:3000"grafana/Dockerfile
下記の内容で新規ファイル(prometheus/Dockerfile)を作成します。
FROM grafana/grafana動作確認
下記のコマンドを実行して、サービスを起動します。
make setupサービスが起動後、ブラウザで「http://localhost:3000/login」にアクセスして、下図のようにUPになっていれば、成功です。

usernameに admin 、パスワードに admin を入力して、Log inをクリックします。
パスワード変更のために、新しいパスワード(自身で決めます)の入力を求められるので、新しいパスワードを入力します。
そうすると、下図のようなページになります。

Prometheusとの連携
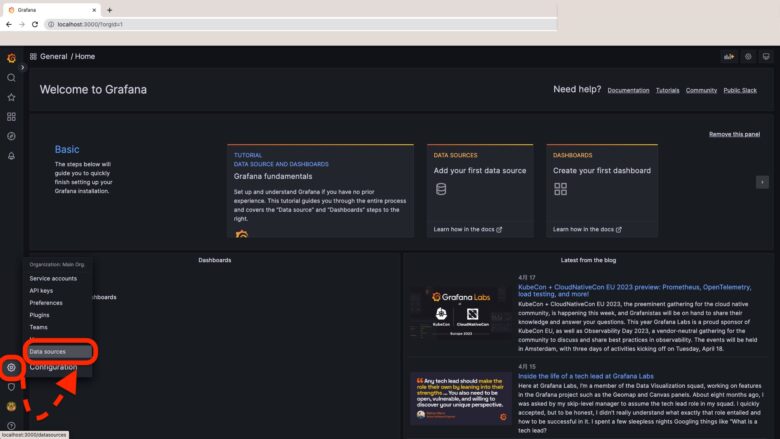
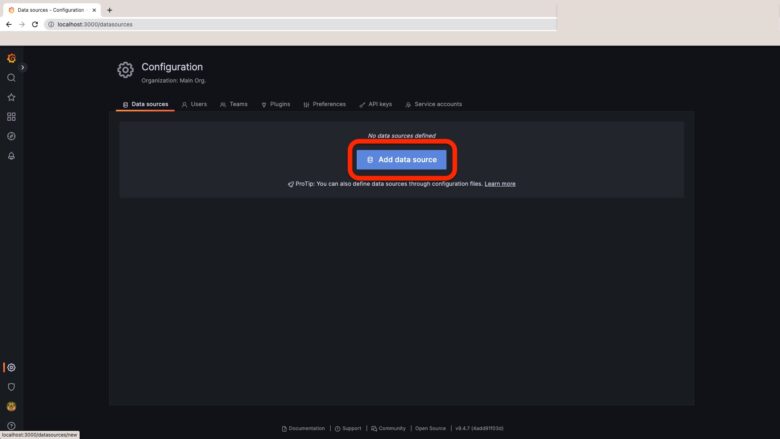
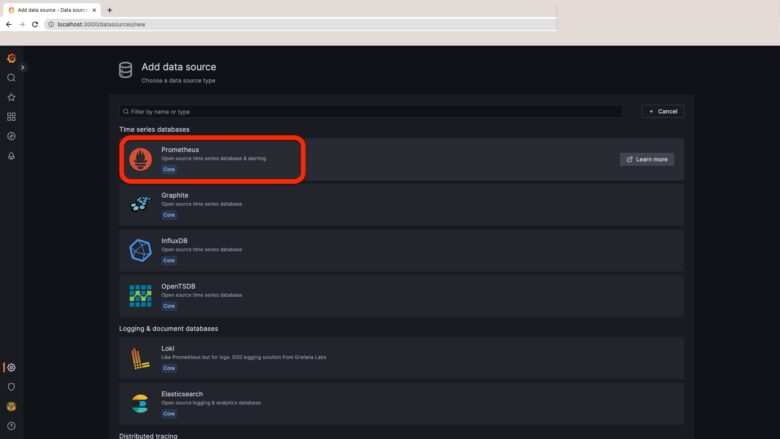
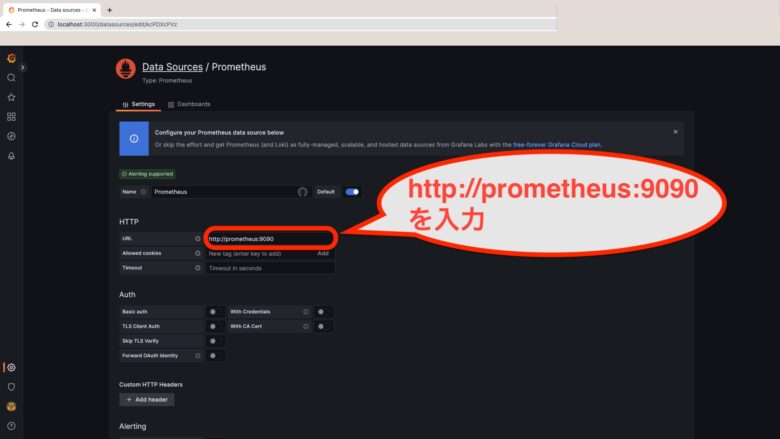
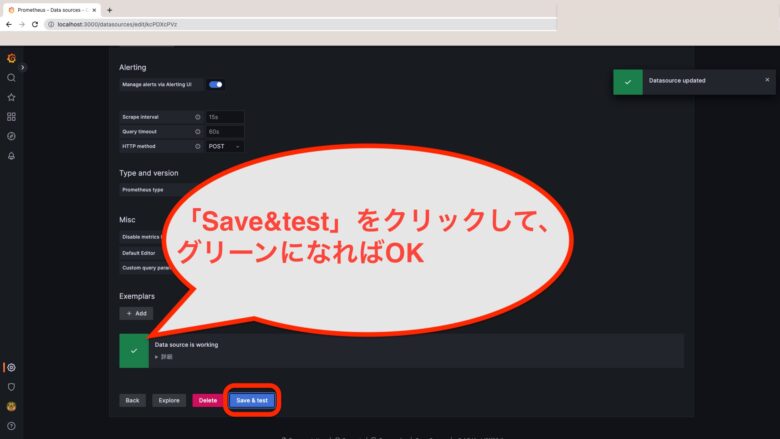
下記の手順でPrometheusのデータソースを追加します。





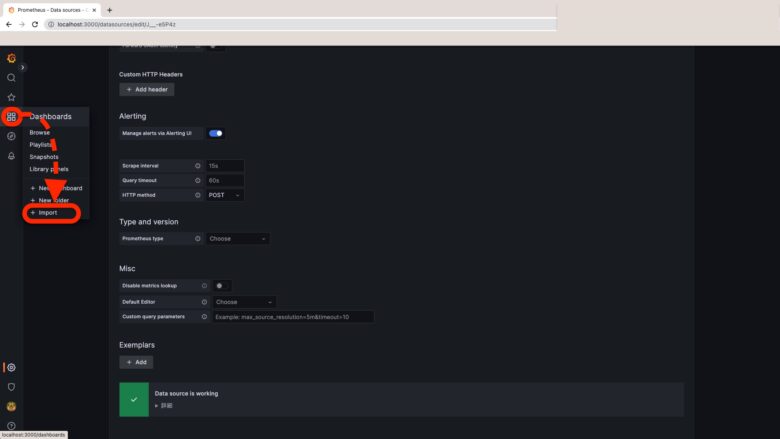
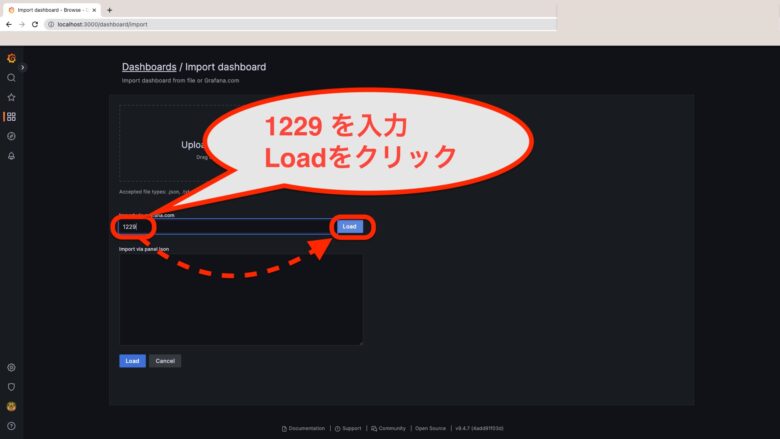
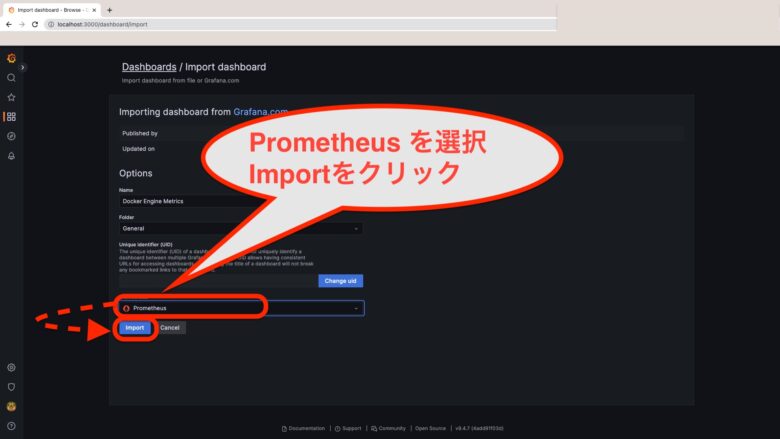
Dashboardのインポート
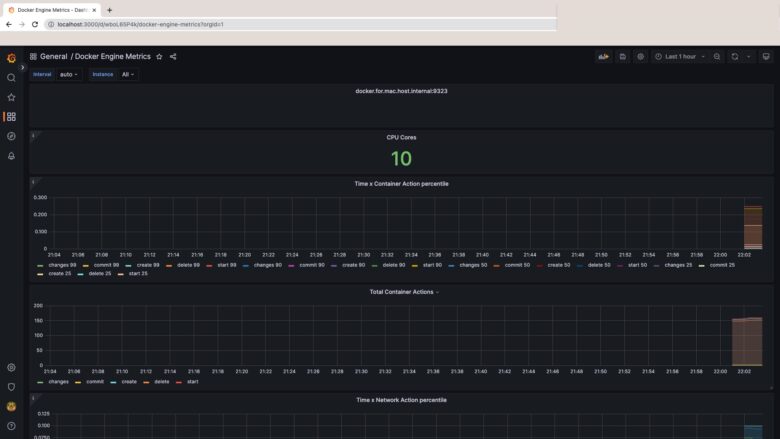
下記の手順でダッシュボードをインポートして可視化しました。




今回は既存のダッシュボードを使用しましたが、自身でもダッシュボードを作成できるので、試してみてください。機会があれば、ダッシュボードの作成についても記事にしたいと思います。
解説
Grafanaとは
Grafanaは、データ可視化ツールの1つで、複数のデータソースからデータを収集し、それをグラフ、テーブル、チャート、ダッシュボードなどの形式で表示することができます。オープンソースであり、誰でも自由にダウンロードして使用することができます。
Grafanaが対応しているデータソースには、Prometheus、Graphite、Elasticsearch、InfluxDB、MySQL、PostgreSQL、Microsoft SQL Serverなどがあります。これらのデータソースからデータを取得し、Grafanaに取り込んで可視化することができます。
ダッシュボードの作成が容易であり、グラフやチャートなどの要素を簡単に配置することができます。また、データソースに応じて、特定のグラフやチャートを作成するための専用のツールも提供されています。例えば、Prometheusデータソースの場合、GrafanaはPromQLと呼ばれるクエリ言語を使用して、データを取得し、表示することができます。
アラート機能を備えており、異常値が検知された場合には、設定した条件に従って、電子メールやSlackなどの通知を送信することができます。アラートは、Grafanaのダッシュボードに直接表示されるため、問題を素早く特定することができます。
また、多言語対応であり、多数のプラグインが提供されているため、機能を拡張することも可能です。Grafanaは、大規模なデータセットを扱うことができ、高度なデータ分析や可視化を実現することができます。
コミュニティが存在し、多数のプラグインが提供されており、機能を拡張することも可能です。
おわりに
今日は、dockerで構築した開発環境にPrometheusとGrafanaを追加する方法をご紹介しました。次回以降、各サービスを監視できるようにしたいと思います。
今回使用したファイルは下記のGitHubにタグ付けしています。

また明日お会いしましょう!





コメント